

产品经理逛世界一只在互联网PM浪迹多年的吉米猫,希望与大家一起分享,一起成长,一起用发现的眼光看世界,用一颗产品心分析世间万物。个人资源分享网站:www.douyoubuy.cn 公众号
最近大火的地标冰淇淋,让炎热的夏天突然就冰凉起来。利用AI绘画技术,将建筑变成大大的冰淇淋,让人一看马上冰凉起来。特别有意思。
于是我们利用comfyUI实现建筑冰淇淋风格化,
下图是我们closerAI comfyui建筑冰淇淋工作流全貌:

工作流实现原理:
通过对加载图片进行自动分割出主体,形成蒙版,通过controlnet的lineart模型处理,以及深度模型,加入一起生图。用对应的冰淇凌LORA和真实系的模型。
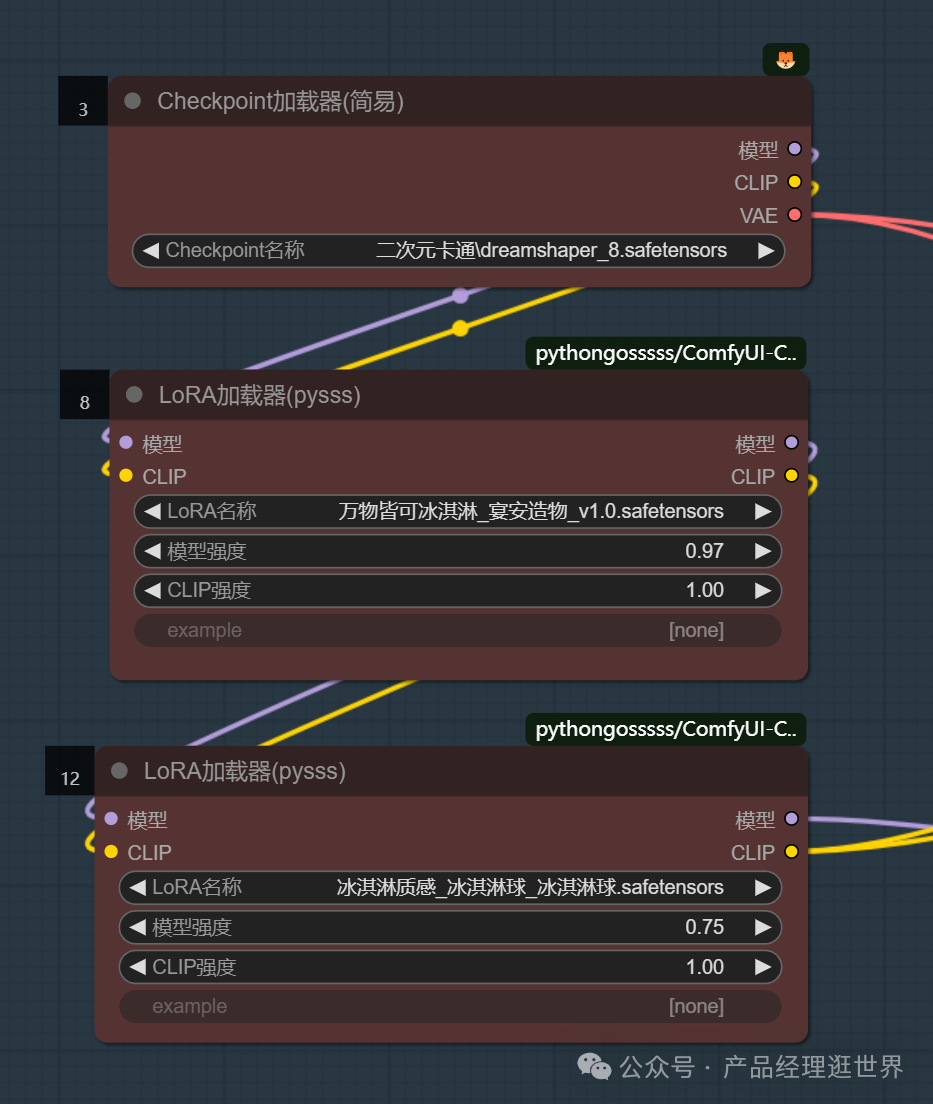
以下是模型和LORA:

工作流提示词已写好,可以直接使用。
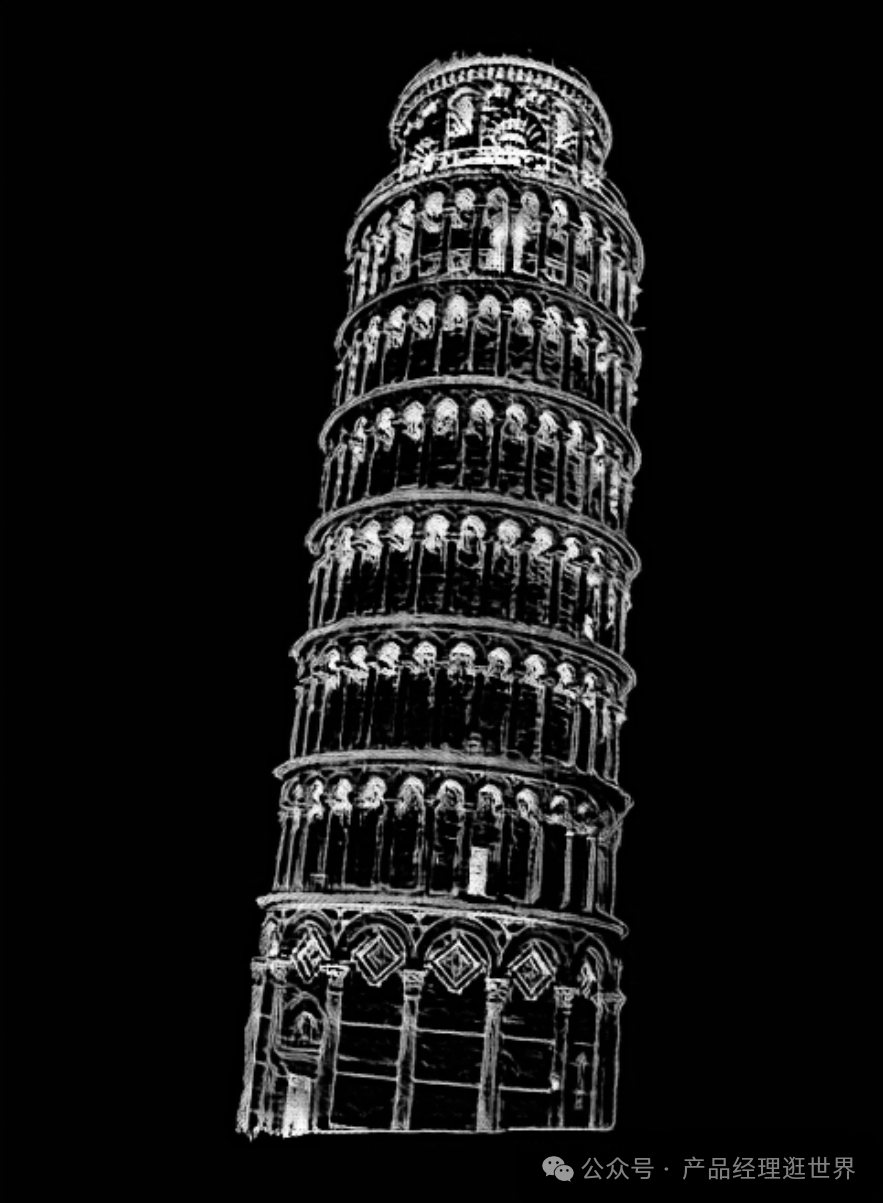
lineart处理:

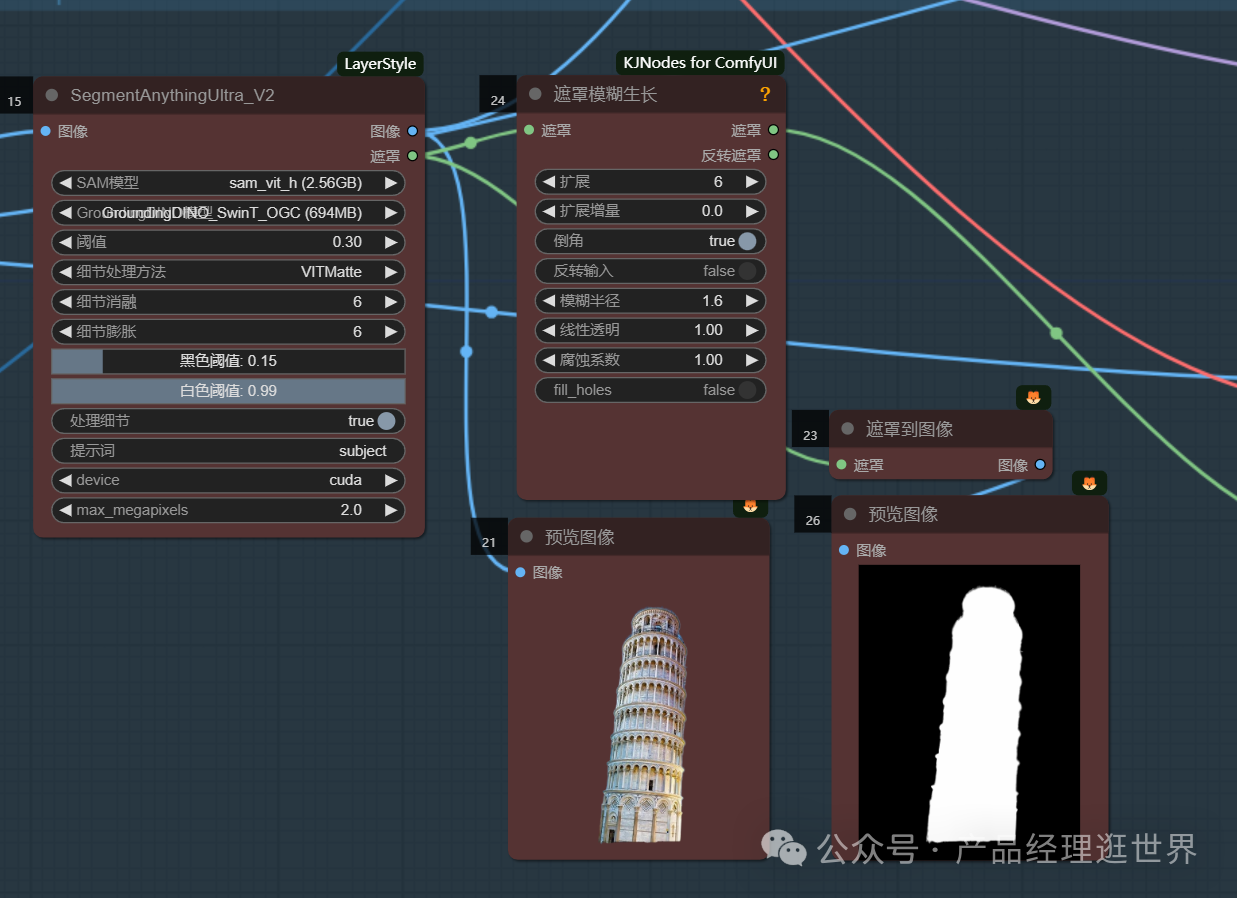
语义分割:

然后,直接生图,效果如下:











主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。


评论(0)