
更多AI前沿科技资讯,请关注我们:

closerAIGCcloserAI,一个深入探索前沿人工智能与AIGC领域的资讯平台,我们旨在让AIGC渗入我们的工作与生活中,让我们一起探索AIGC的无限可能性! 公众号

产品经理逛世界一只在互联网PM浪迹多年的吉米猫,希望家一起分享,一起成长,一起用发现的眼光看世界,用一颗产品心分析世间万物。个人资源分享网站:www.douyoubuy.cn 公众号
【closerAI ComfyUI】flux人像摄影风格迁移的最优解?这个效果应该暂时无敌了吧?效果不好你打我!大家好,我是Jimmy。这期我们主要讨论如何使用stable diffusion comfyUI 制作基于flux的人像摄影,主要实现风格迁移的功能。我们都知道flux的生态目前不太完善,flux的controlnet和flux ipadapter虽然有,但效果不太好,可控性不强。那基于目前的一些已有技术,又想利用flux模型出色的生图能力和画人画手的能力。那是没有办法使用flux实现风格迁移了吗?我们知道SD1.5和SDXL生态是完善的。那么,我们可以利用SDXL或Sd1.5的完善生态,以及利用flux出色的生图质量,把两者的势合进行生图。
我们closerAI开发了flux人像摄影风格迁移工作流。
以下是closerAI flux人像摄影风格迁移工作流全貌

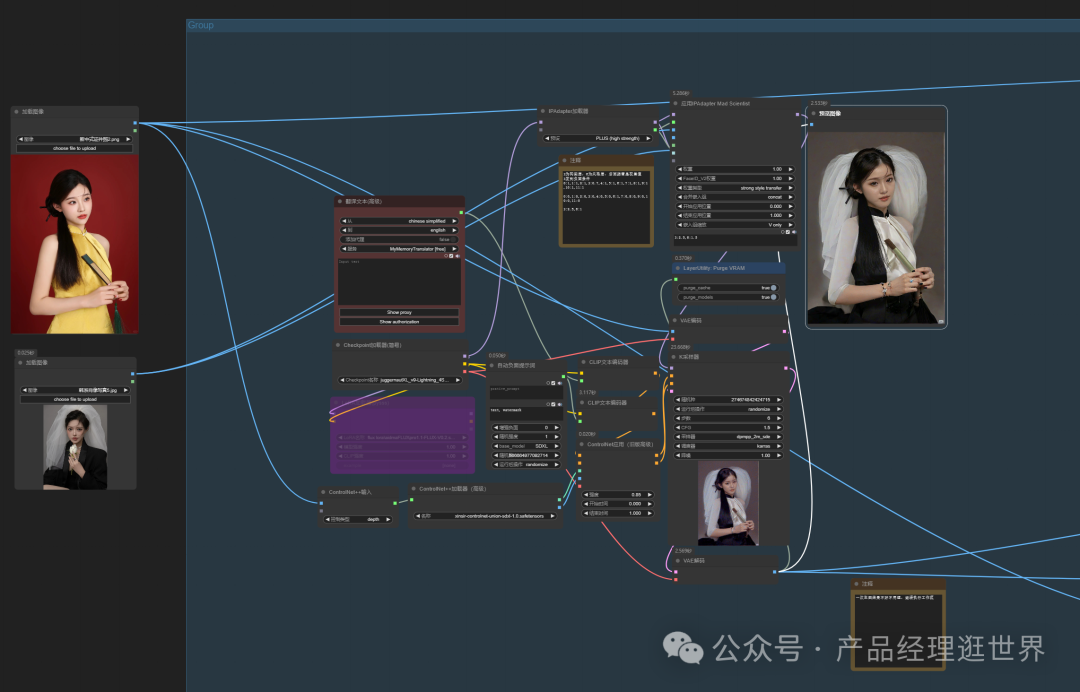
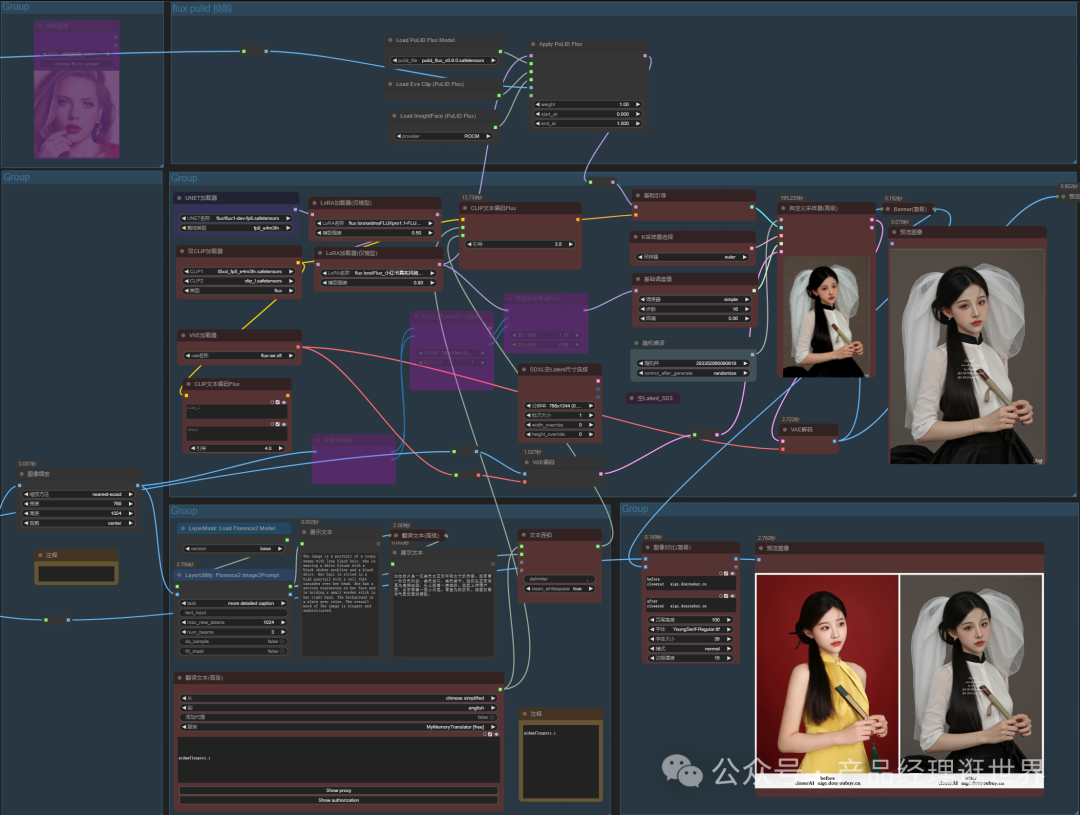
closerAI flux人像摄影风格迁移工作流思路
SDXL生态下,接入ipadapter+controlnet进第一次生图,然后把一次生图接入flux基础图生图工作流中。实现人物保持姿势,面部一致的写真生图。
具体模块介绍如下:
1、SDXL文生图模块+ipadapter风格迁移模块+controlnet控制模块;

2、flux图生图模块+flux pulid人脸识别模块+提示词反推模块

下面我们通过实操来演示。
下图是我们需要风格转换的照片。

加载风格参考图如下:

最终结果如下:


我们多试几张图和风格参考图。加载下图

加载参考风格图:

得出效果:


参考以下风:



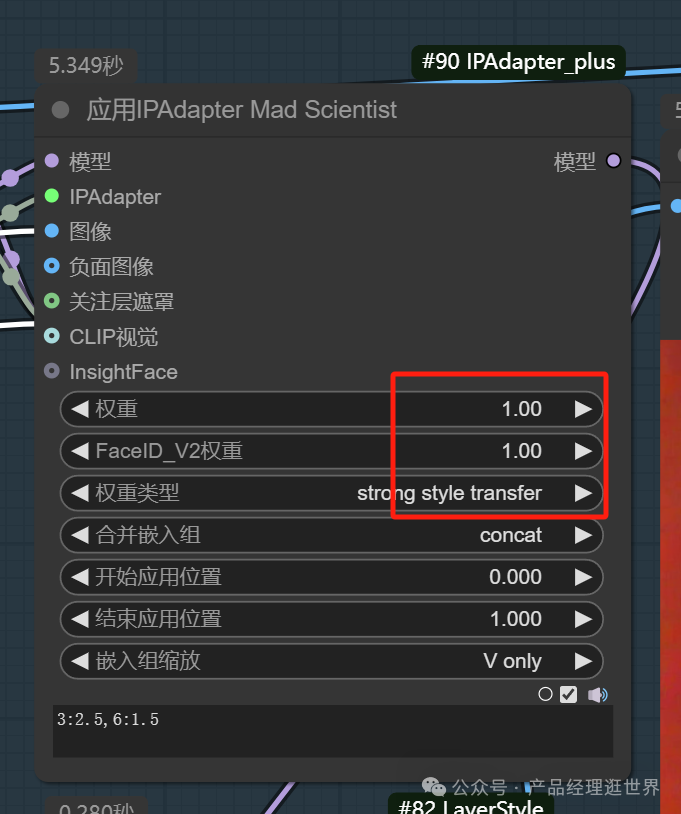
风格强度的话,在SDXL的ipadapter节点中设置参数强度,以下三个值都会影响风格强度。

得到效果如下:


再测试几张吧,让大家看看效果:
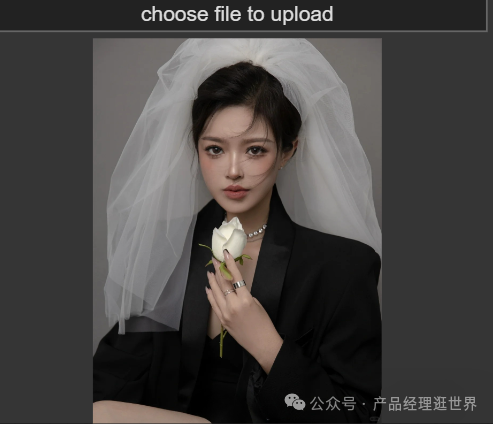
用这个模特吧:

参考下面图片风格:

生成效果:


参考以下图片试试:



我们尝试一些艺术成分高点的参考图:

经过我们closerAI flux人像摄影风格迁移工作流看看效果:


看完上面的效果,我想这个思路应该是目前技术中flux的风格迁移最优解了吧?
效果我只能说吊炸天!这个思路完成度非常高当然,换脸部分可以使用我之前教程说到的思路,我这里由于电脑 配置原因没加入这么多模型了。
换脸工作流请查看:
【closerAI ComfyUI】换脸写真千千万,flux加持最高效,最高效最炸天的个人换脸写真的工作流,这个思路你给多少分?
还有,在工作流生图过程中我将图片进行了尺寸控制,因为电脑设备的能力限制,大家如果设好可以忽它,直出高品质图片。

以上是closerAI团队制作的stable diffusion comfyUI closerAI开发的closerAI flux人像摄影风格迁移工作流介绍,大家可以根据工作流思路进行尝试搭建。当然,也可以在我们closerAI会员站上获取对应的工作流。
更多AI前沿科技资讯,请关注我们:

closerAIGCcloserAI,一个深入探索前沿人工智能与AIGC领域的资讯平台,我们旨在让AIGC渗入我们的工作与生活中,让我们一起探索AIGC的无限可能性! 公众号

产品经理逛世界只在互联网PM浪迹多年的吉米猫,希望与大家一起分享,一起成长,一起用发现的眼光看世界,用一颗产品心分析世间万物。个人资源分享网站:www.douyoubuy.cn 公众号
点击“阅读原文”跳转工作流
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网


评论(0)