
更多AI前沿科技资讯,请关注我们:

closerAIGCcloserAI,一个深入探索前沿人工智能与AIGC领域的资讯平台,我们旨在让AIGC渗入我们的工作与生活中,让我们一起探索AIGC的无限可能性! 7篇原创内容 公众号

产品经理逛世界一只在互联网PM浪迹多年的吉希望与大家一起分享,一起成长,一起用发现的眼光看世界,用一颗产品心分析世间万物。个人资源分享网站:www.douyoubuy.cn 825篇原创内容 公众号
【closerAI ComfyUI】flux redux控制不了?这个方法教会你如何控制强度,实现完美的风格迁移,快学起来!如果这篇文章能帮到你,请为我们点选赞、在看、加关注支持一下呗。大家好,我是Jimmy。随着黑森林推出tools工具箱,完善了flux生态,提高了可控性,前两期我们也介绍了flux fill模型以及一些高阶的玩法。closerAI ComfyUI】黑森林团队推出最强的flux fill扩图修复模型,完美出图,又快又好高效扩图,必须用起来!完美无懈的重绘,AI绘画界的福音,黑森林团队开源flux fill模型降维打击所有付费产品,慢一步才知道都是对它的不尊重这期我们介绍FLUX官方推出的redux风格模型。

flux redeux安装
模型下载地址:
官方博客:https://blackforestlabs.ai/flux-1-tools/
图像风格化模型:https://huggingface.co/black-forest-labs/FLUX.1-Redux-dev/tree/main
对应的官方工作流,可在以下地址下载:https://comfyanonymous.github.io/ComfyUI_examples/flux/
模型下载好后,放置comfyUI/models/style_models中,没这style_models这文件夹就自已新建一个放进去。然后重启comfyUI即可。

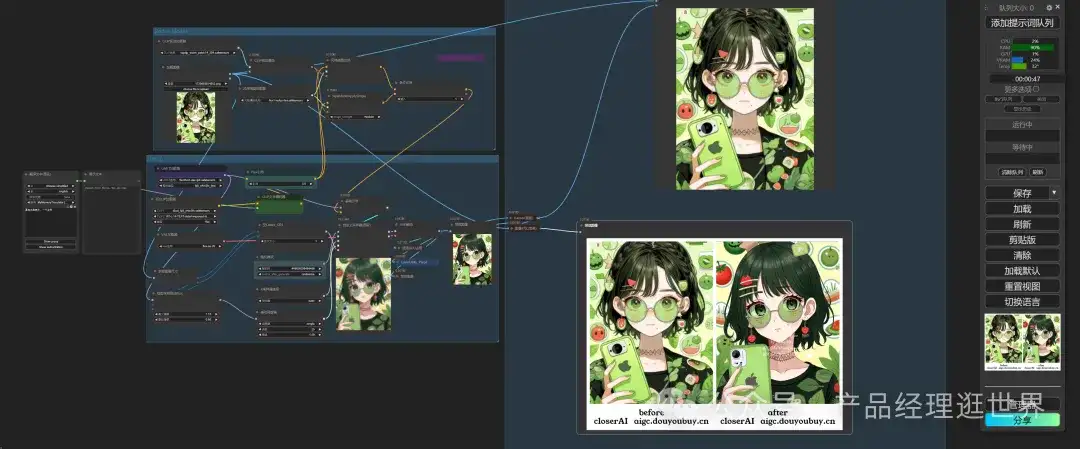
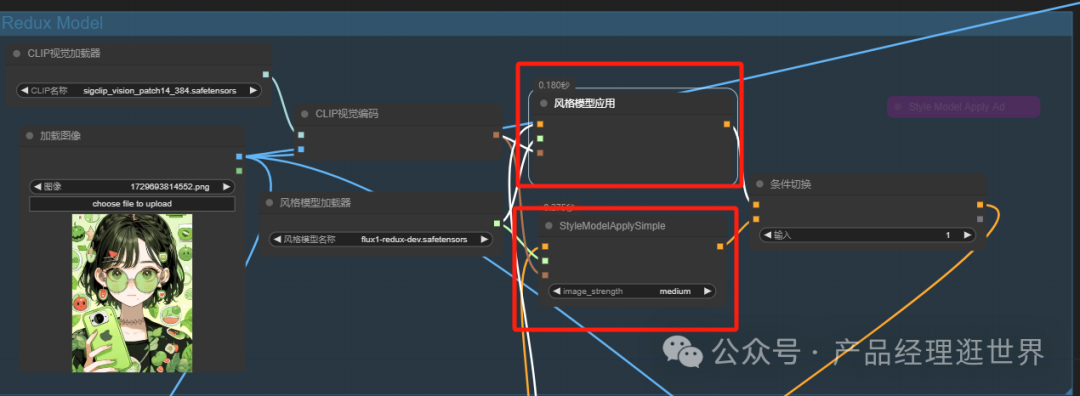
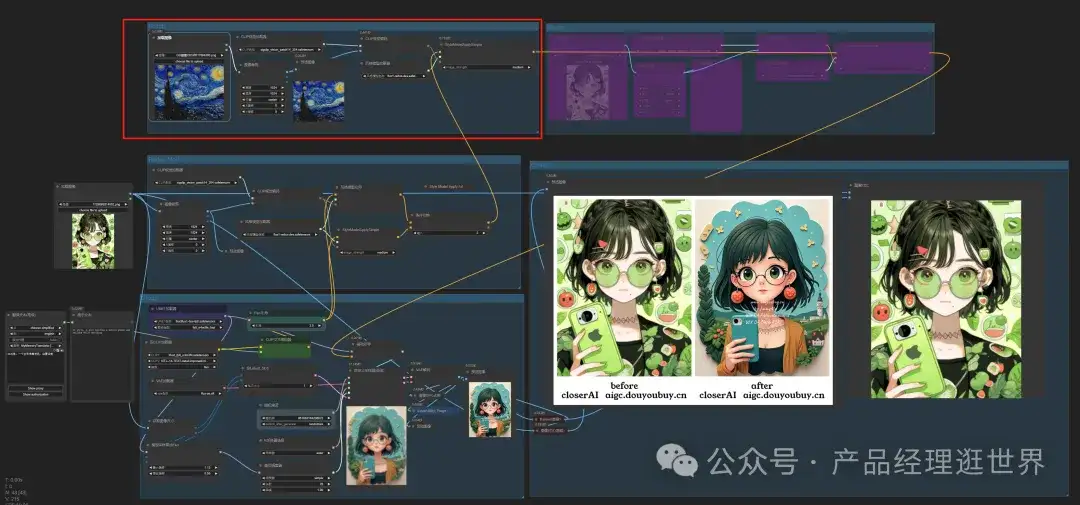
flux redeux模型体验首先我们加载官方工作流。这里我们closerAI 优化了一下。如下图示。一会介绍下工作流。这里先用原生的工作流节点来测试下。

加载一张风格参考图。


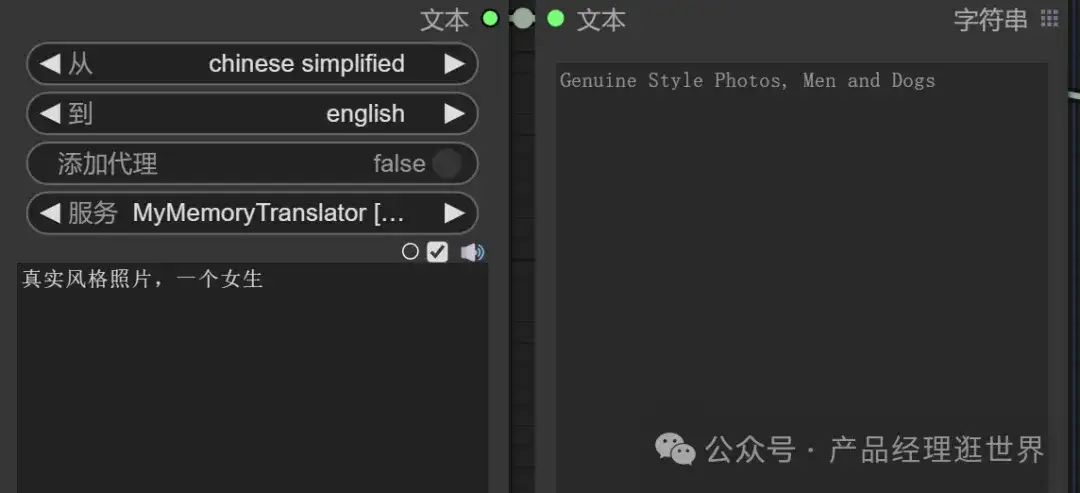
提示词没写。得出如上图的效果。哇,惊艳。无是构图风格、色彩都很好地遵循了左边的参考图。提示词写一下,看看效果:提示词:真实风格照片,一个女生

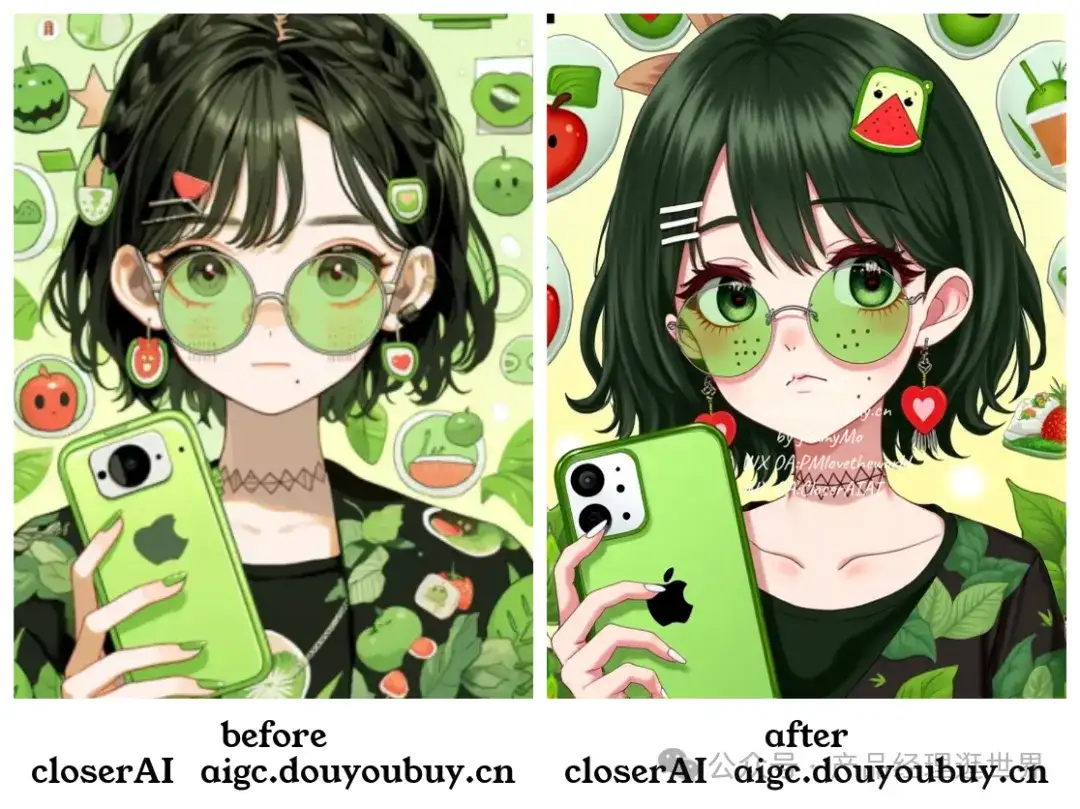
得出如下效果:

我们可以看出,完全是进行了细微的变化,它把原图重新生成了一遍。正如它官方介绍的一样。轻微地变化重现图像。要想进行重新样式化,就需要用它的API。所以,这就是我们为什么提示词已经描述了风格,但最终生图却没有变化,把风格控制得死死的。

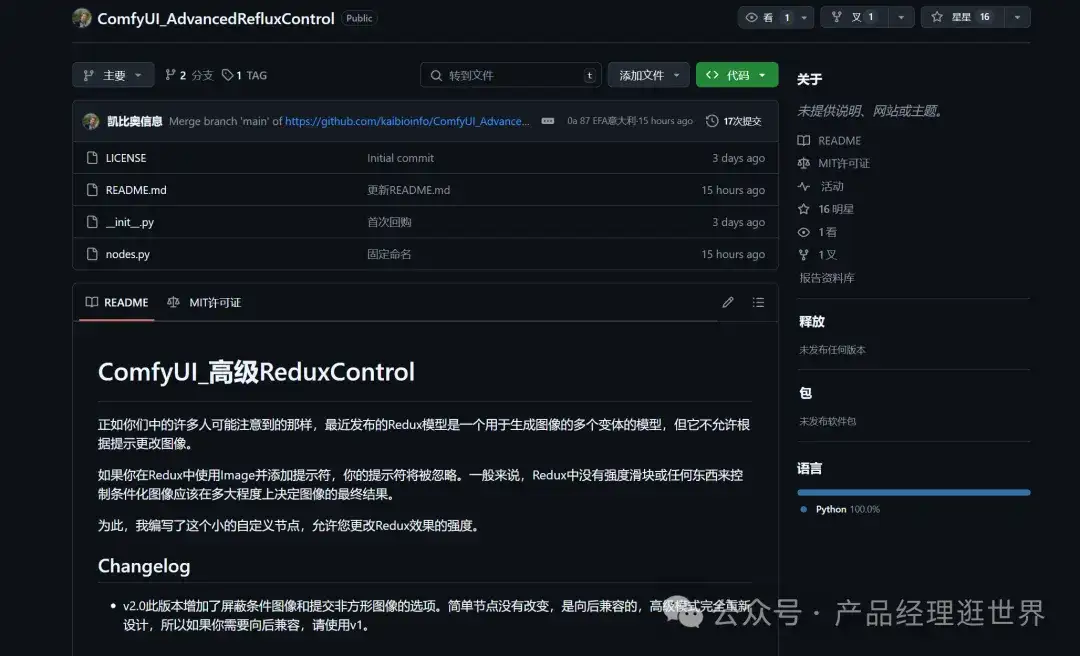
官方介绍也将效果贴出来了通过API生成的重新风格化的图片。如上图示。那我们没有办法了吗?有!国外大佬已经开发出对应节点了。一个基于flux redux的权重控制节点:ComfyUI_AdvancedRefluxControl 也就是高级的redux控制器。这是地址:https://github.com/kaibioinfo/ComfyUI_AdvancedRefluxControl

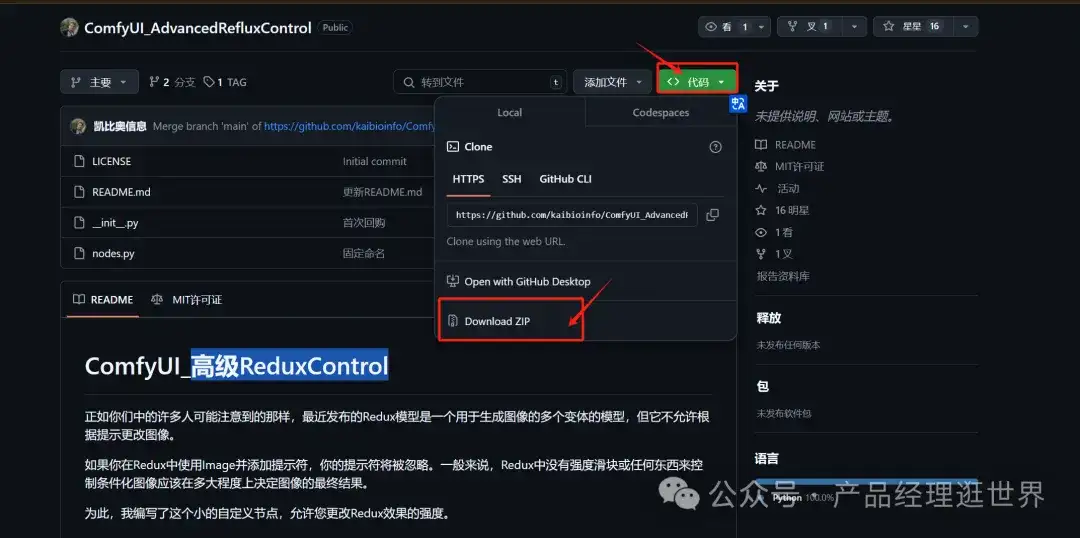
直接下载即可。解压后放入节点文件夹中。

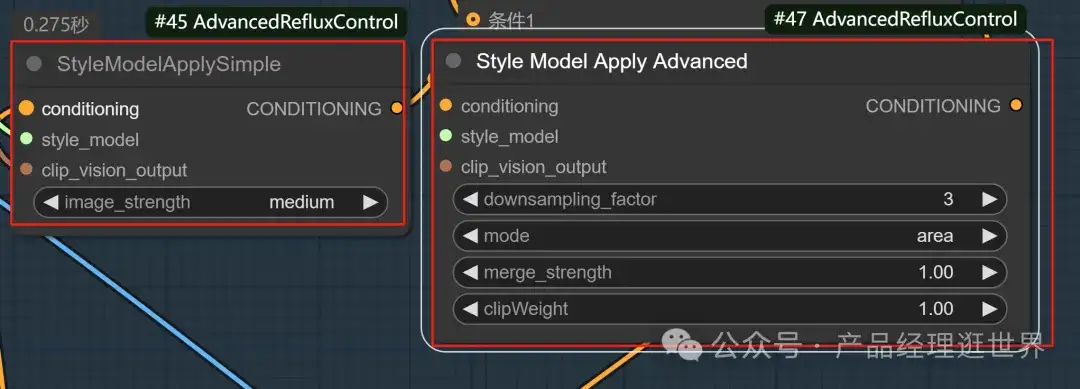
flux redeux高级控制加载后,这个节点就两个应用。一个是简单的,一个是高级的。如下图示。

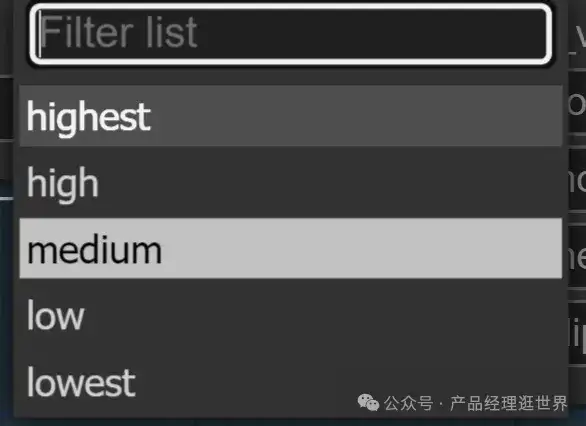
容易理解的,左边简单的就是控制权重:一个五个。从高到低。

右边复杂的是高级节点体验如下:

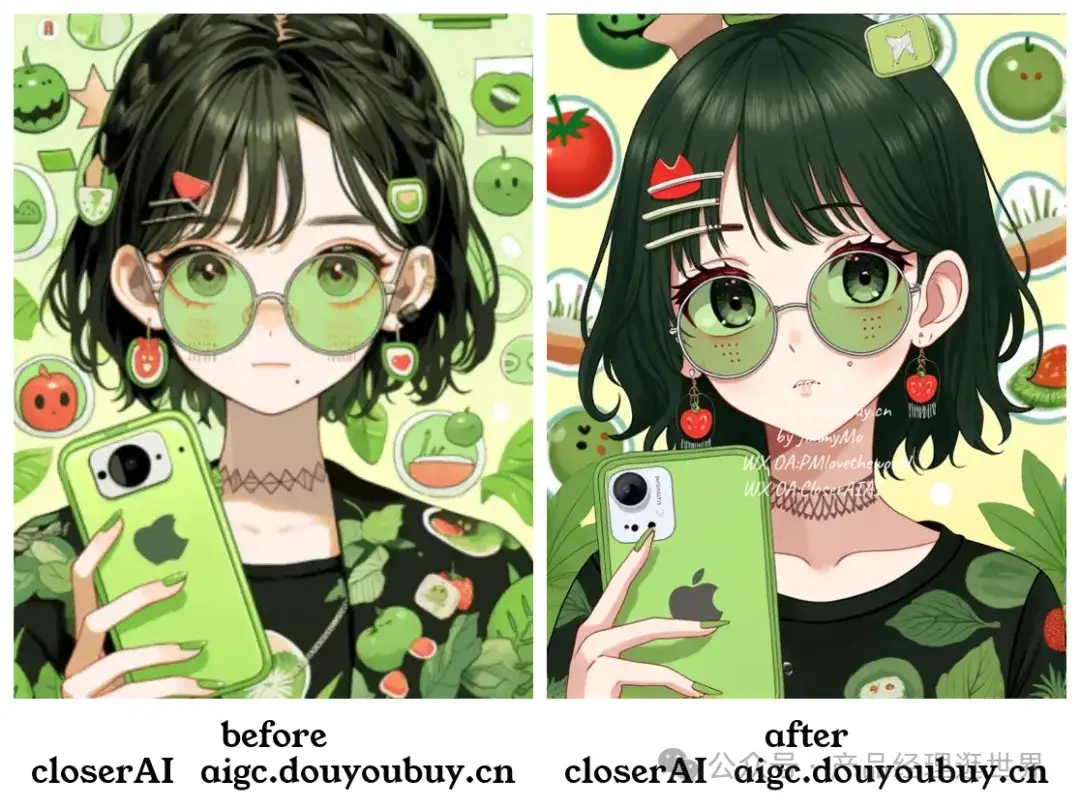
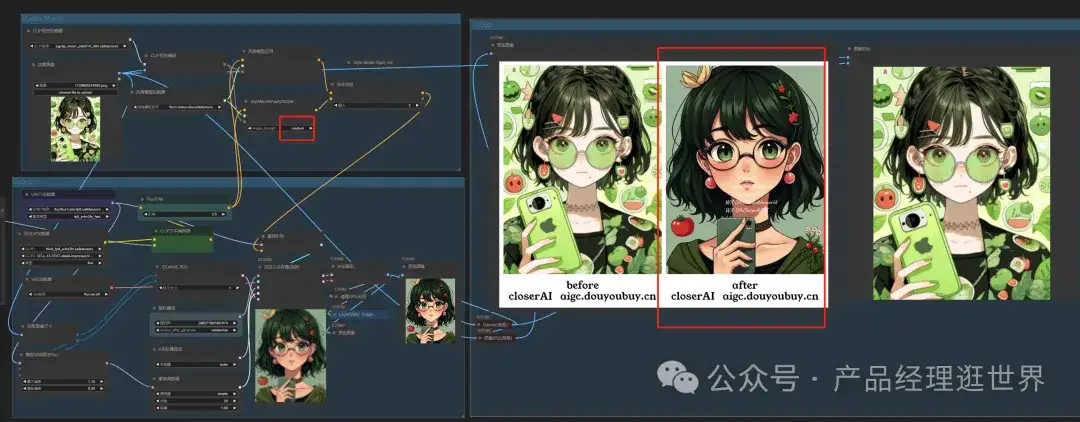
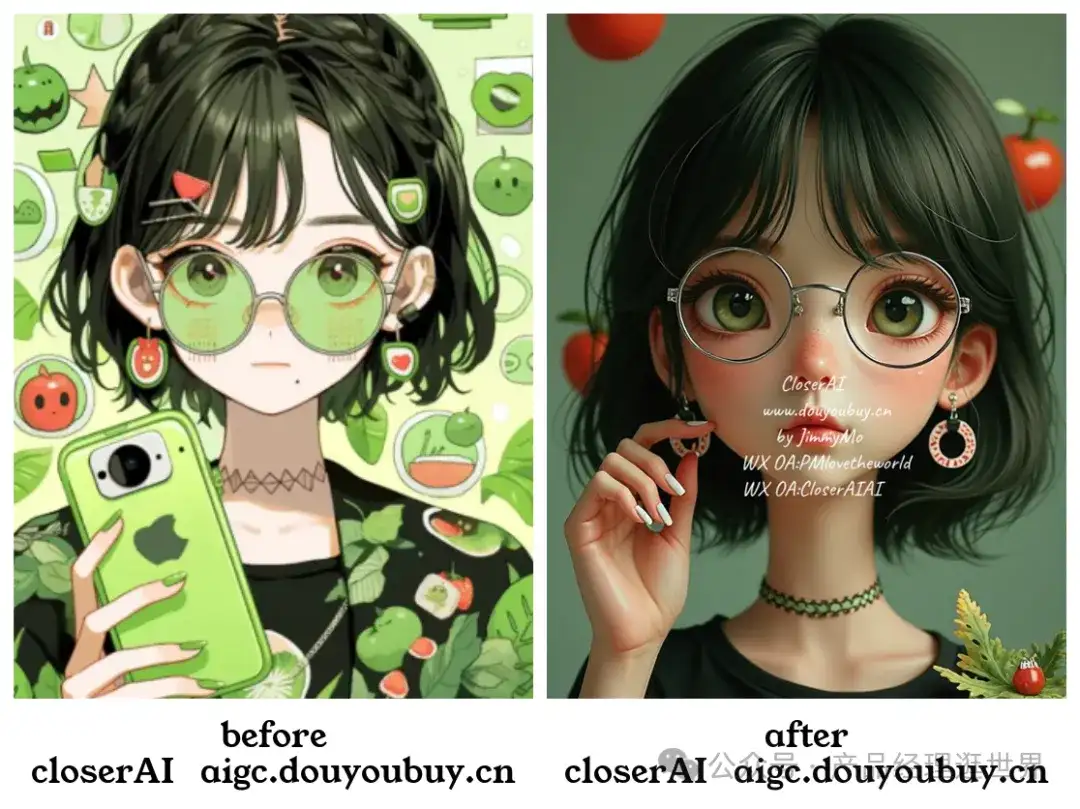
修改工作流如上。我加入了条件切换。条件选2我们再生成一次。同样提示词是上面写的:真实风格照片,一个女生。我们加入了简单的应用节点,参考权重的参数我们设置成中等。

可以看见,发生了变化,但距离我们的提示词真实风格有点距离。再试了一下,如下图。

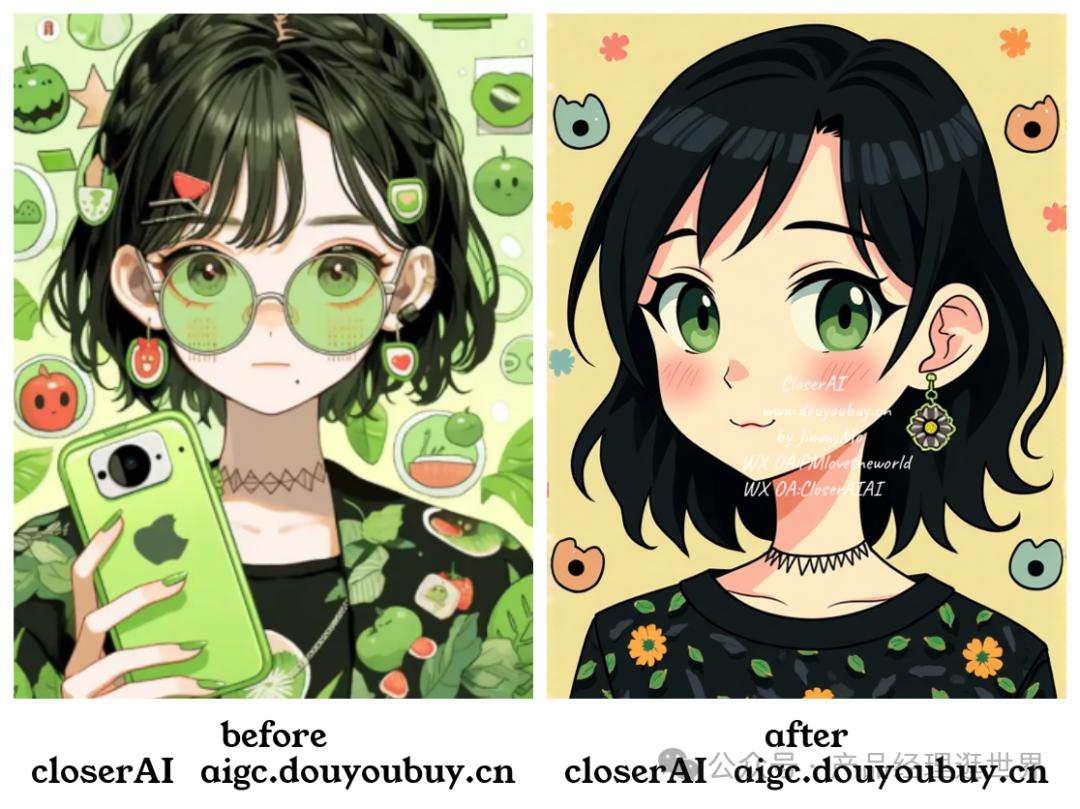
我们把权重调成low


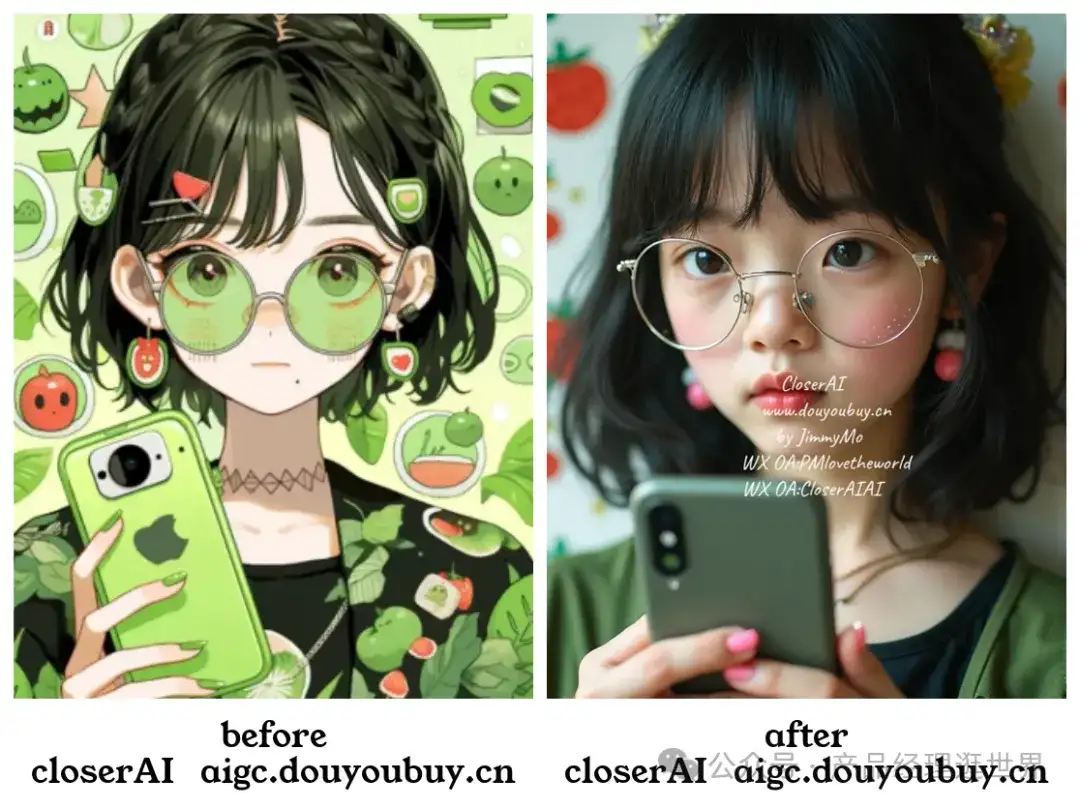
没出来,哈哈。可能是提示词写得不好,写成:专业raw照片,一个女生拿着手机。再生成一次。

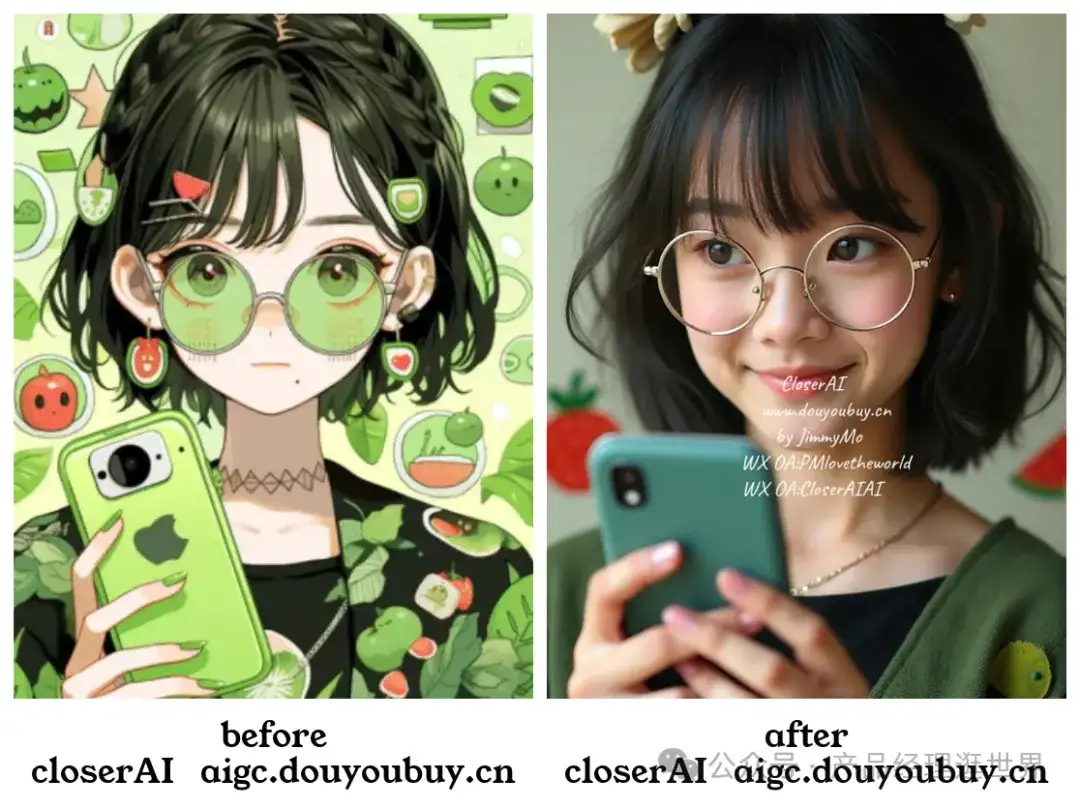
果然,出来了。哈哈。不错不错。这才是flux redux的真正能力!我们再搞一张论证我们的结果:提示词:专业的RAW照片,一个女生拿着手机,边看边笑。

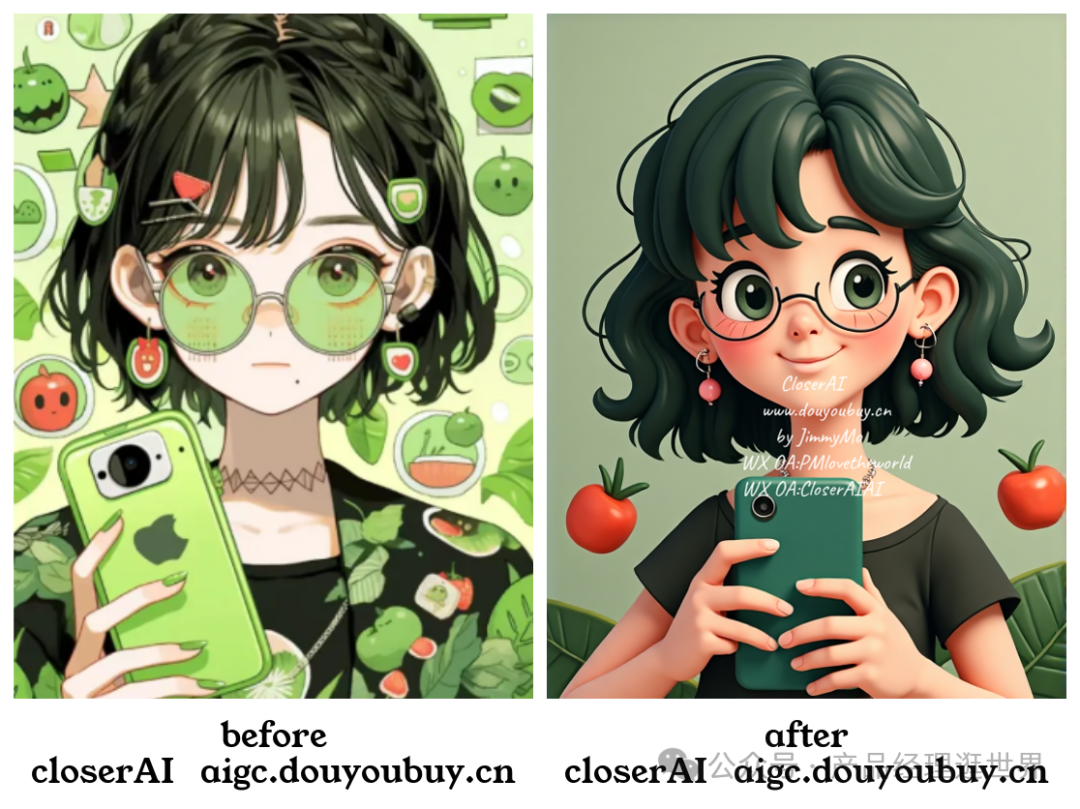
能很好地理解提示词,把笑都画出来了。非常棒。提示词:3D风格,一个女生拿着手机,边看边笑。

你看,完美!完全理解3D风格。flux redux高级的玩法:多图参考融图

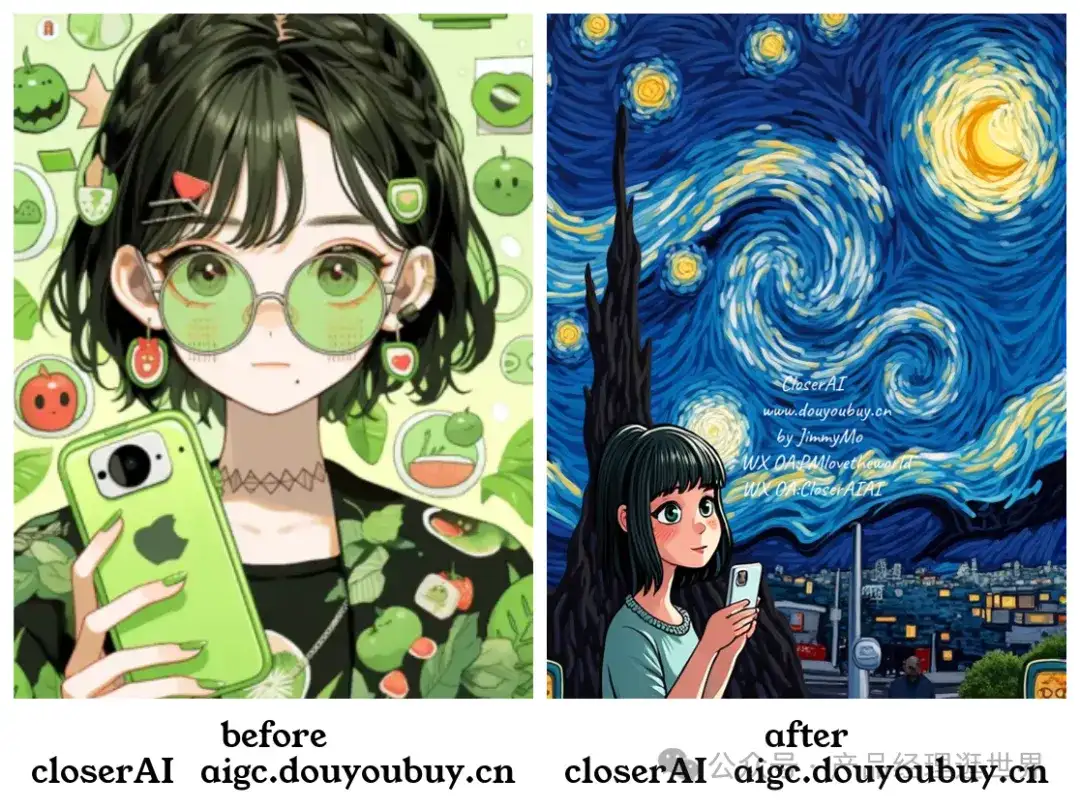
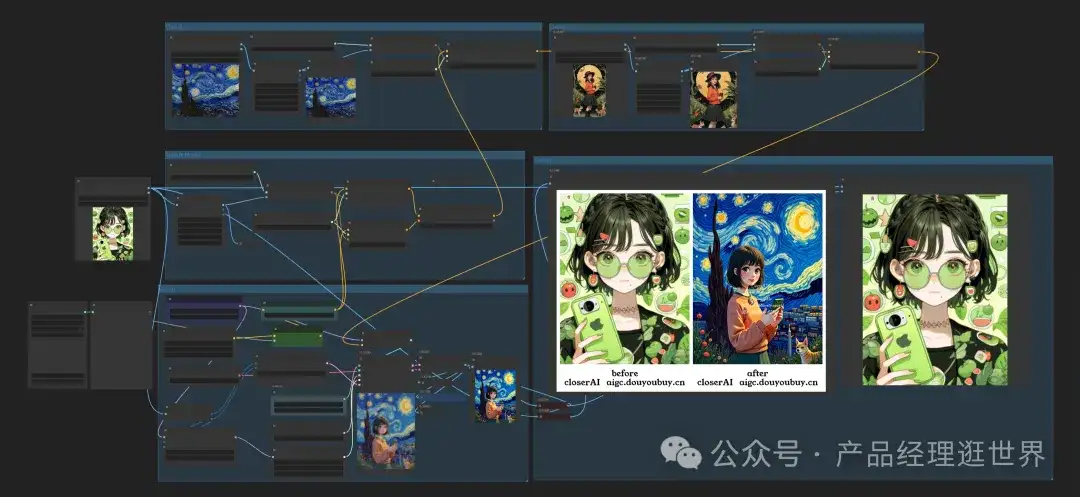
这次我们新增多一张图:我加入了梵高的星月夜,这是一张我很喜欢的画。

同样,提示词我没改:3D风格,一个女生拿着手机,边看边笑。这一张的参考强度是low,强度不太强。得到了以下效果:

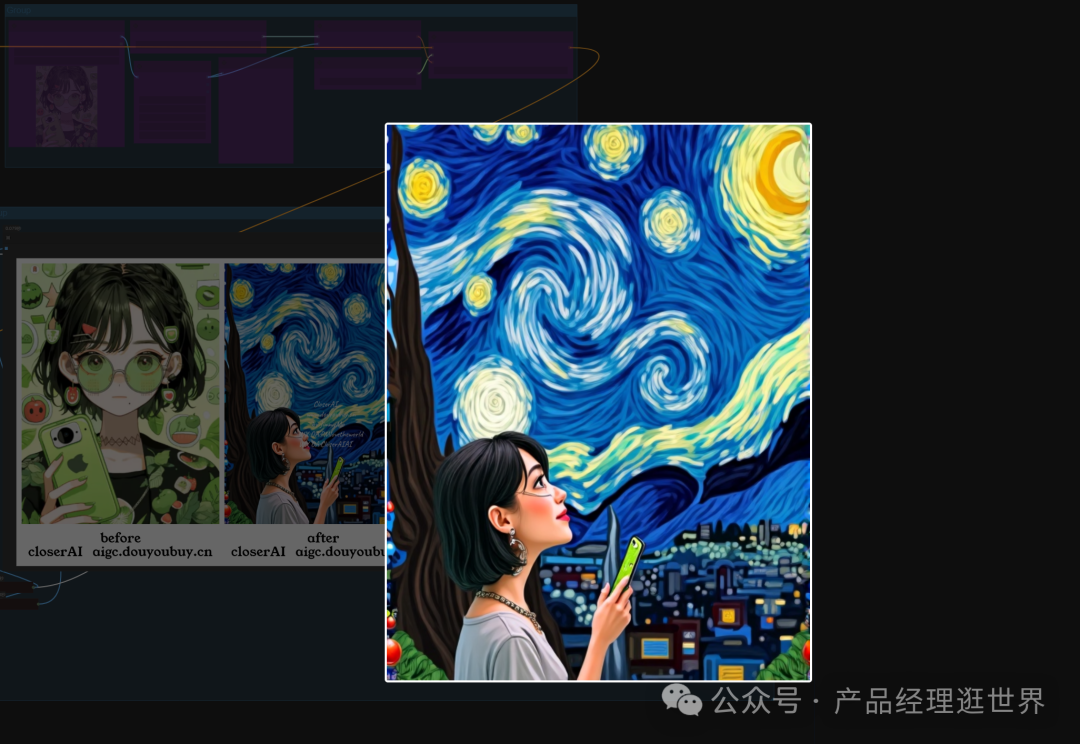
哇!太令惊艳了无限创意现在我脑海中了。我把梵高星月夜参考图权重调到high。再搞一张。


我的天!神一般的作品。


flux redux玩法总结
1、原生redux不能控制权重,只能微调参考图,以达到修复或美化作用。
2、加高级节点redux权重控制器。能兼顾提示词,控制权重,可玩性高,生成速度快,稳定高效,完全释放了风格模型的能力!

以上是closerAI团队制作的stable diffusion comfyUI closerAI开发的closerAI flux redux多图融合风格迁移工作流介绍,大家可以根据工作流思路进行尝试搭建。

当然,也可以在我们closerAI会员站上获取对应的工作流。
更多AI前沿科技资讯,请关注我们:

closerAIGCcloserAI,一个深入探索前沿人工智能与AIGC领域的资讯平台,我们旨在让AIGC渗入们的工作与活中,让我们一起探索AIGC的无限可能性! 7篇原创内容 公众号

产品经理逛世界一只在互联网PM浪迹多年的吉米猫,希望与大家一起分享,一起成长,一起用发现的眼光看世界,用一颗产品心分析世间万物。个人资源分享网站:www.douyoubuy.cn 825篇原创内容 公众号
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网


评论(0)