
更多AI前沿科技资讯,请关注我们:

closerAIGCcloserAI,一个深入探索前沿人工智能与AIGC领域的资讯平台,我们旨在让AIGC渗入我们的工作与生活中,让我们一起探索AIGC的无限可能性! 7篇原创内容 公众号

产品经理逛世界一只在互联网PM浪迹多年的吉希望与大家一起分享,一起成长,一起用发现的眼光看世界,用一颗产品心分析世间万物。个人资源分享网站:www.douyoubuy.cn 829篇原创内容 公众号
【closerAI ComfyUI】很强!flux生态下的三重控制能力实现万物一致性生图,这个思路很屌很强很实用,建议收藏学习!大家好,我是Jimmy。这期我们主要讨论如何使用stable diffusion comfyUI 基于flux完善的生态,实现万物生图的一致性。前面我们介绍了flux 工具箱的关键模型:fill模型和redux模型。我们知道了redux模型在不加入redux控制节点时,它能几乎
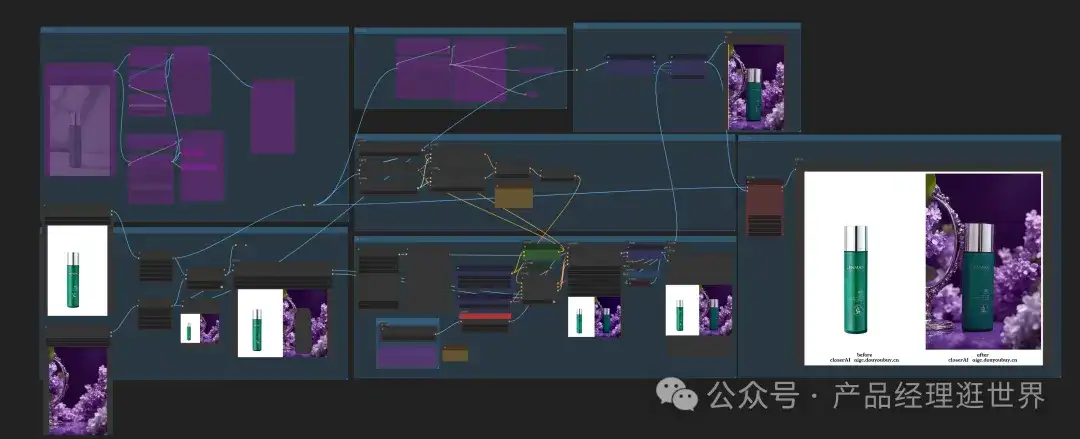
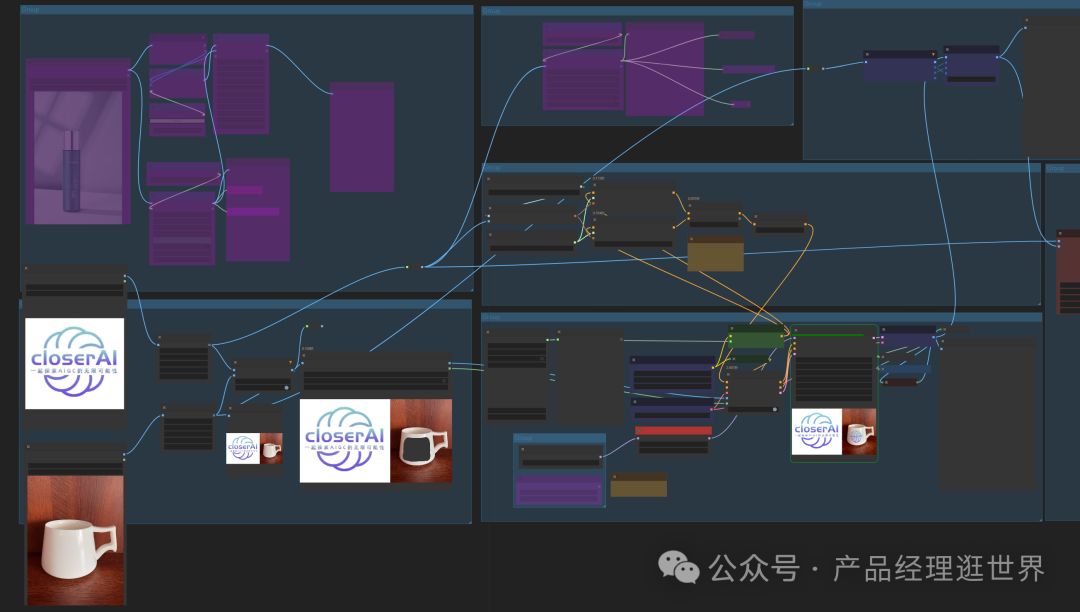
closerAI flux三重门万物控制生图工作流

以上是我们closerAI搭建的closerAI flux三重门万物控制生图工作流V1.0全貌。
实现功能如下:将目标物体转移至参考图场景中,并能保持转移物体的高度一致性。
场景一:电商产品图生成。
场景二:LOGO迁移。
场景三:模特上装。
场景四:自由转移生图
工作流思路如下:基于flux模型的三重控制物体一致性生图。
第一重,利用flux redux模型原生的高强度微调能力。
第二重,利用flux fill出色的局部重绘能力。
第三重是结合阿里巴巴团队的IC-lora的思路。也就是同一画面生成多张图片能使物体保持一致性的思路。
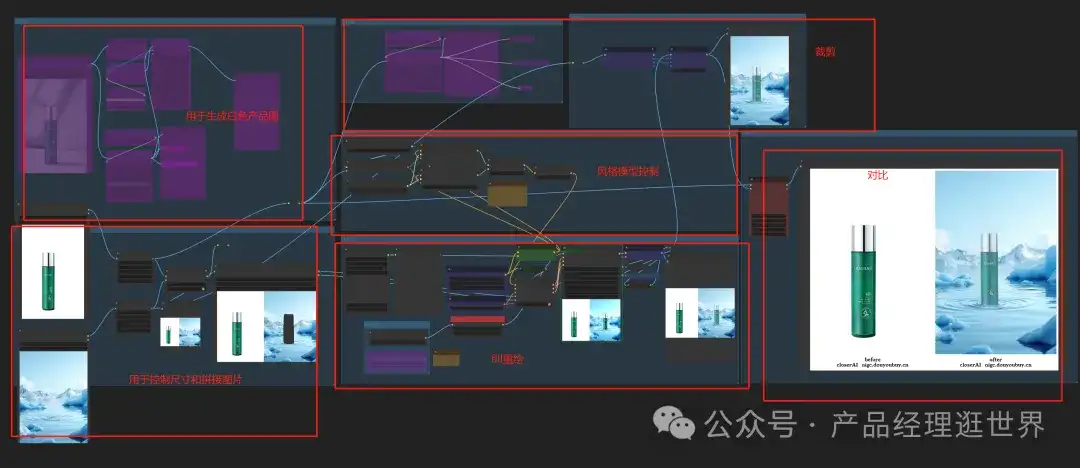
工作流主要模块介绍

1、图像拼接。先将两张图拼接成一张图。
2、白底产品图。通过去背和叠加一张白色底图合成一张白底产品图。
3、上期 我们介绍的风格模型控制模块:【closerAI ComfyUI】flux redux控制不了?这个方法教会你完美释放风格模型的能力,实现完美的风格迁移,推荐
4、fill重绘模块。也是上期介绍的:完美无懈的重绘,AI绘画界的福音,黑森林团队开源flux fill模型降维打击所有付费产品,慢一步才知道都是对它的不尊重
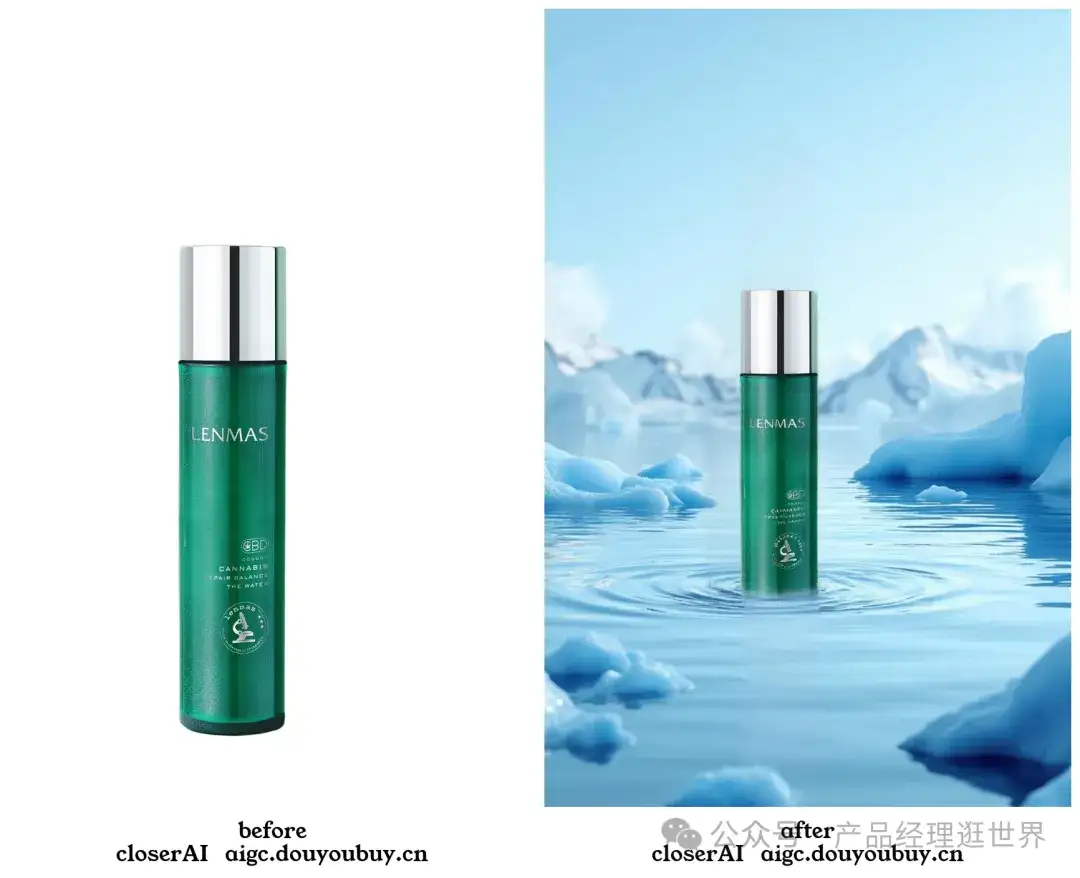
工作流效果介绍
效果如下图示:
场景一:电商产品图生成。
图片上传失败重试



不算完美,主要是蒙版手动画的原因,手抖,导致它会胖,可见蒙版大小也会影响生成。后面会加入自动蒙版的功能。这里主要介绍思路。
图片上传失败重试
我调整了一下蒙版再生成一次。


场景二:LOGO迁移




场景三:模特上装。

图片上传失败重试
图片上传失败重试


狗的图案一模一样。
以上是closerAI团队制作的stable diffusion comfyUI closerAI开发的closerAI flux三重门万物控制生图工作流介绍,大家可以根据工作流思路进行尝试搭建。
当然,也可以在我们closerAI会员站上获取对应的工作流。
更多AI前沿科技资讯,请关注我们:

closerAIGCcloserAI,一个深入探索前沿人工智能与AIGC领域的资讯平台,我们旨在让AIGC渗入我们的工作与生活中,让我们一起探索AIGC的无限可能性! 7篇原创内容 公众号

产品经理逛世界一只在互联网PM浪迹多年的吉米猫,希望与大家一起分享,一起成长,一起用发现的眼光看世界,用一颗产品心分析世间万物。个人资源分享网站:www.douyoubuy.cn 829篇原创内容 公众号
点击“阅读原文”跳转工作流
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网


评论(0)