
更多AI前沿科技资讯,请关注我们:

closerAIGCcloserAI,一个深入探索前沿人工智能与AIGC领域的资讯平台,我们旨在让AIGC渗入我们的工作与生活中,让我们一起探索AIGC的无限可能性! 7篇原创内容 公众号

产品经理逛世界一只在互联网PM浪迹多年的吉希望与大家一起分享,一起成长,一起用发现的眼光看世界,用一颗产品心分析世间万物。个人资源分享网站:www.douyoubuy.cn 833篇原创内容 公众号
【closerAI ComfyUI】物体迁移术,flux三重控制万物一致性生图,赋能AI摄影电商摄影、模特换装、产品展示实用性强大家好,我是Jimmy。上期我们介绍了基于flux模型完善生态下使用三重控制实现物体的高度一致性重绘,实现了电商产品图生成、LOGO迁移、模特上装、自由转移生图等多个应用场景。大家可以重新仔细看回上期内容:【closerAI ComfyUI】很强!flux生态下的三重控制能力实现万物一致性生图,这个思路很屌很强很实用,建议收藏学习在这里还是要再讲讲它的思路:
基于flux模型的三重控制物体一致性生图的原理:
第一重,利用flux redux模型原生的高强度微调图片能力。因为之前我们测试过官方出的redux风格模型,发现它对于参考图的参考非常强,如果不加高级redux控制强度,基本就是微调图像达到图片修复、图片微调、图片优化的功能。所,是用它的强参考性来实现第一重的控制。
第二重,利用flux fill出色的局部重绘能力。fill的能力,我们之前也介绍了,它是黑森林官方出的重绘模型,对于flux模型是非常友好地,同时有很好的提示词理解甚至有推理的能力。所以,我们基本不用写提示词,它就能很好地完美高效地补全画面。这里,我们就是利用它理解的能力实现第二重的控制。
第三重是结合阿里巴巴团队的IC-lora的思路。也就是同一画面生成多张图片能使物体保持一致性的思路。它其实就是flux模型对于自然语言提示词的理解能力。只要在同一时间同一张画面中生成的物体,它是具有高度相似性的。正是IC-lora的出现,给与了我们一种启发,通过这种方式实现物体一致性的转移。当时,有能力的可以基于IC-lora来进行物体LORA的训练,但它存在一定的难度和门槛。所以其实如果外加一个物体的IC-lora,能更好实现物体一致性的生成。这个就是第四重了。但第四重的控制可有但非必要。
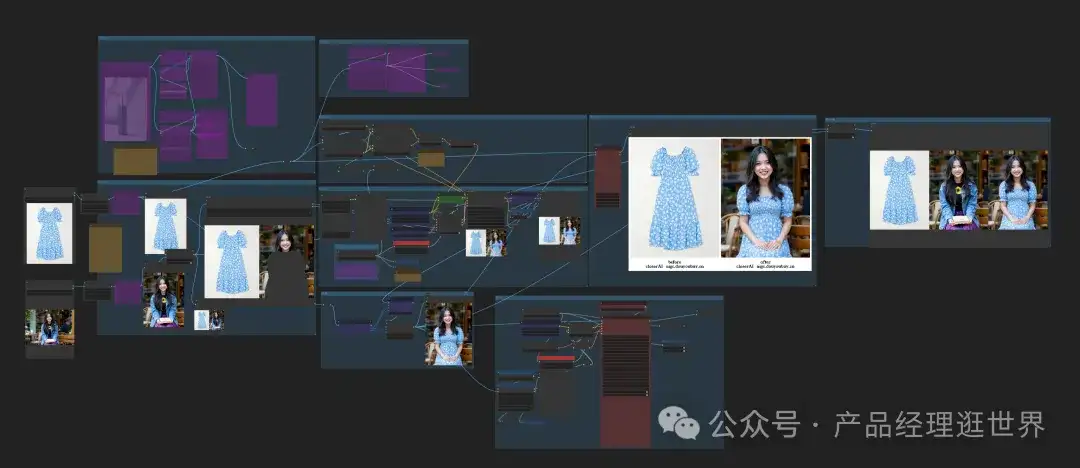
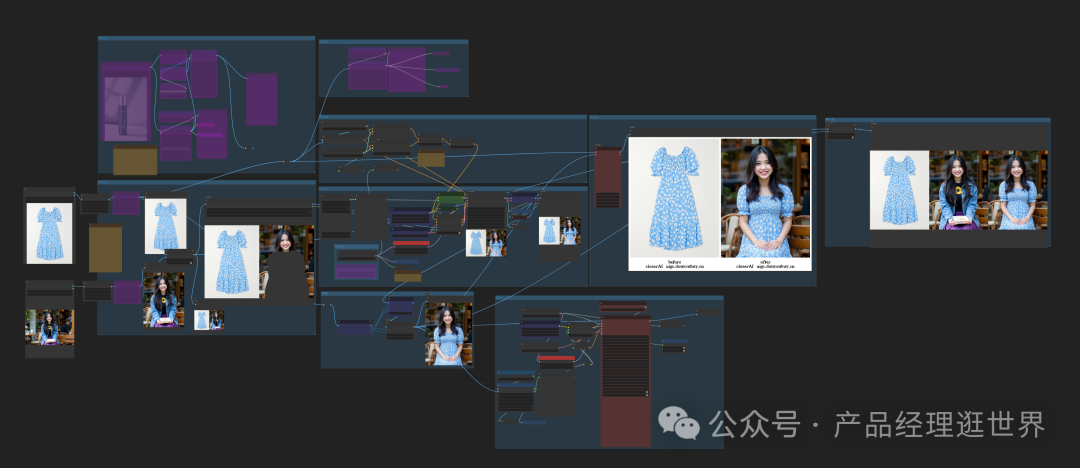
综合以上的三种方式的控制,集于一身。我们closerAI搭建出closerAI flux万物一致性生图工作流。

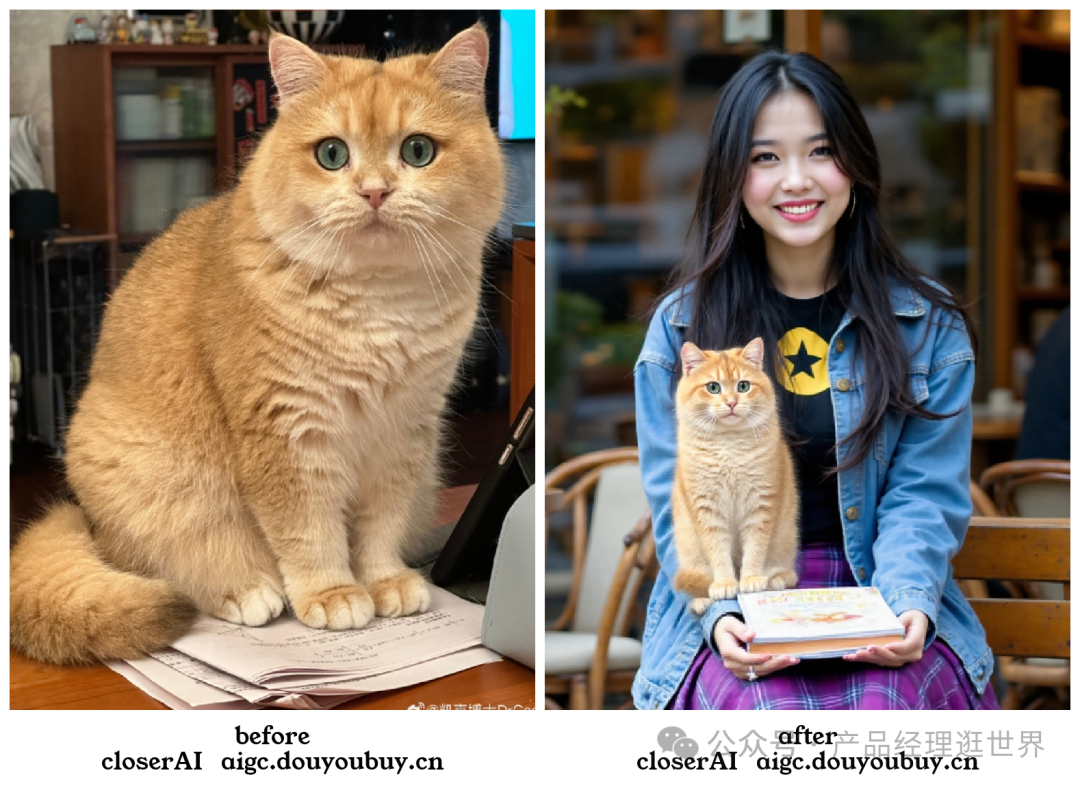
这个版本较于上期的工作流,略有优化,精细化自动裁剪,控制了输入的图片尺寸,同时加入了放大功能。下面,我们通过,一个女生的日常照片,来演示closerAI flux万物一致性生图工作流的能力。看它能实现哪些效果。首先,下图是一张我们之前用AI生成的超真实感的女生图像,这个超真实照片生成工作流如下:【closerAI ComfyUI】竟然能生成真实自然的照片,这套工作流生图真能以假乱真!写真、旅拍、日常照片都能驾驭!

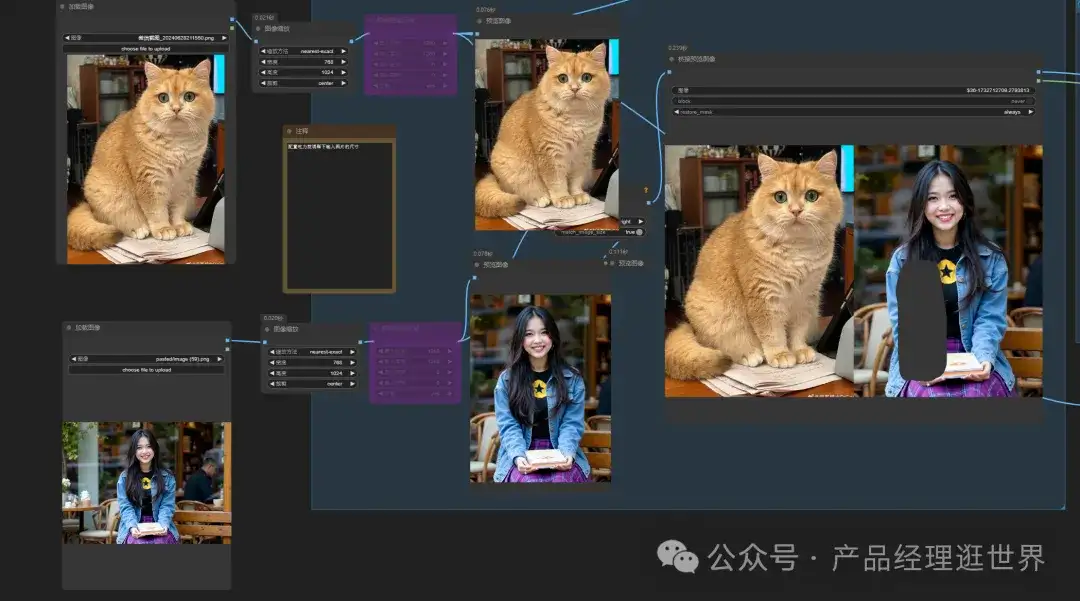
我们看到它拿着一本书在咖啡室外,她说忘记带她的猫,好我们给加上她的猫:

在工作流中加载这两张图,手动涂抹猫出现在位置。如下图示:



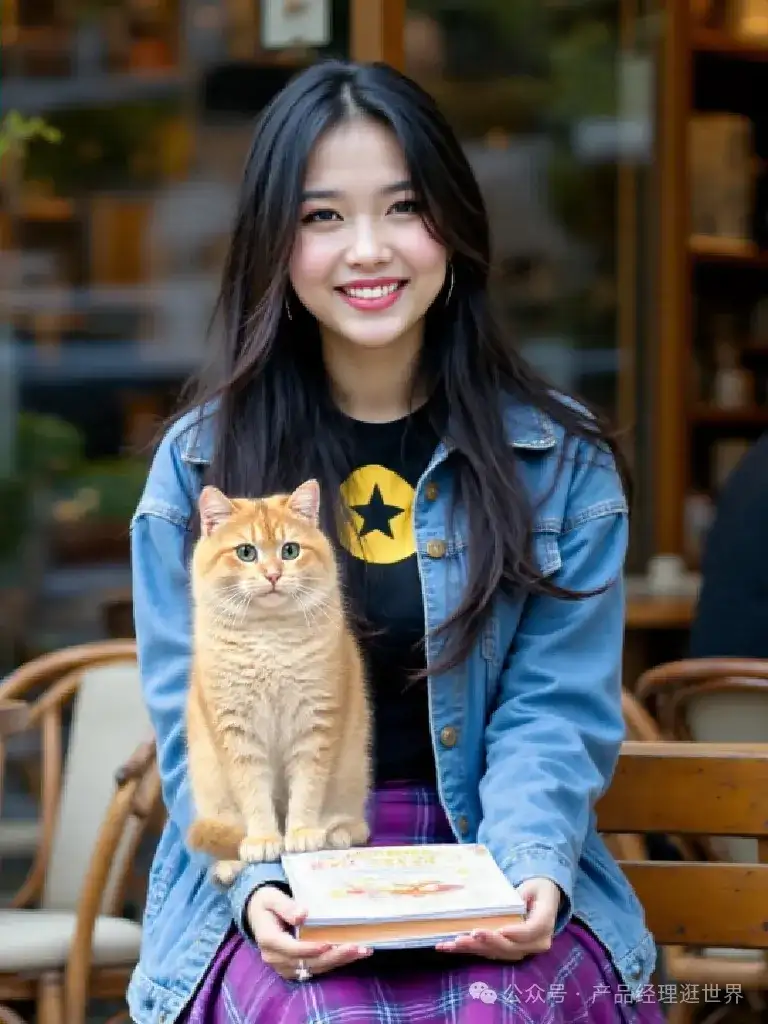
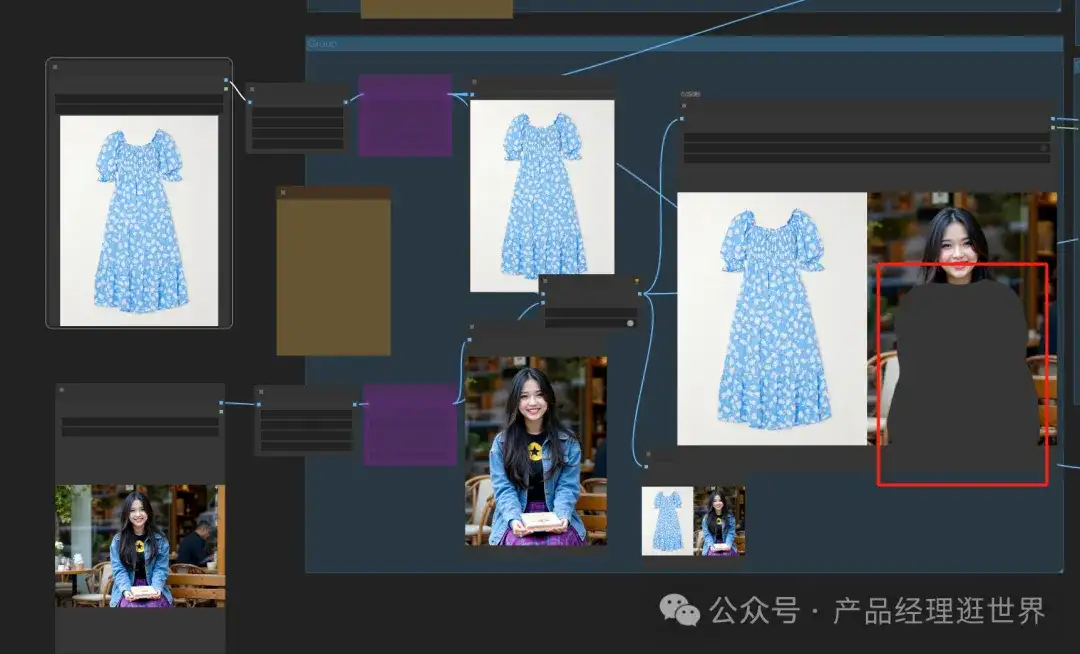
好了,生成后,猫出现了。这个案例说明,除了动物,人也是可以的。想让谁出现在哪,都可以。对,是不是想到产品加模特?这个后面再单独出一期聊。然后,这个女生发现她今天穿着不够漂亮吸引人,于是,我们给她换件衣服。如下图示:





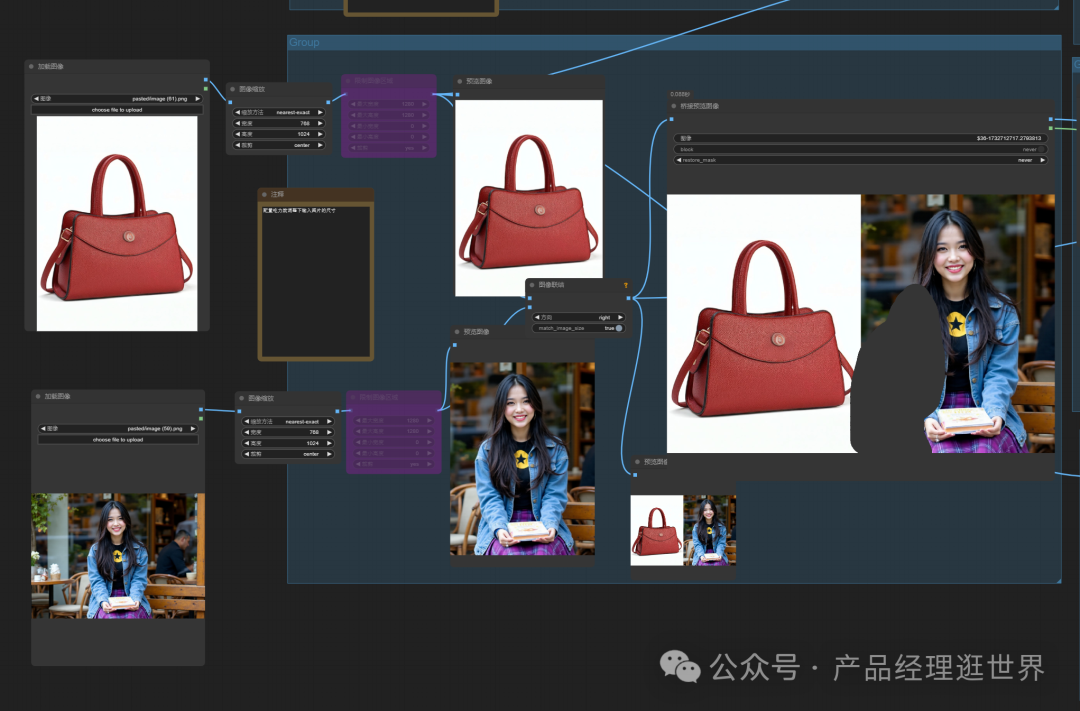
看,完美吧。她说她出门太赶,没带自己心爱的包包了。我们给她带上吧。


我们涂抹区域,看能不能看让带上她心爱的包包。



她戴上了。今天是她闺蜜生日,她准备了蛋糕。

她闺蜜看到了。很是感动。



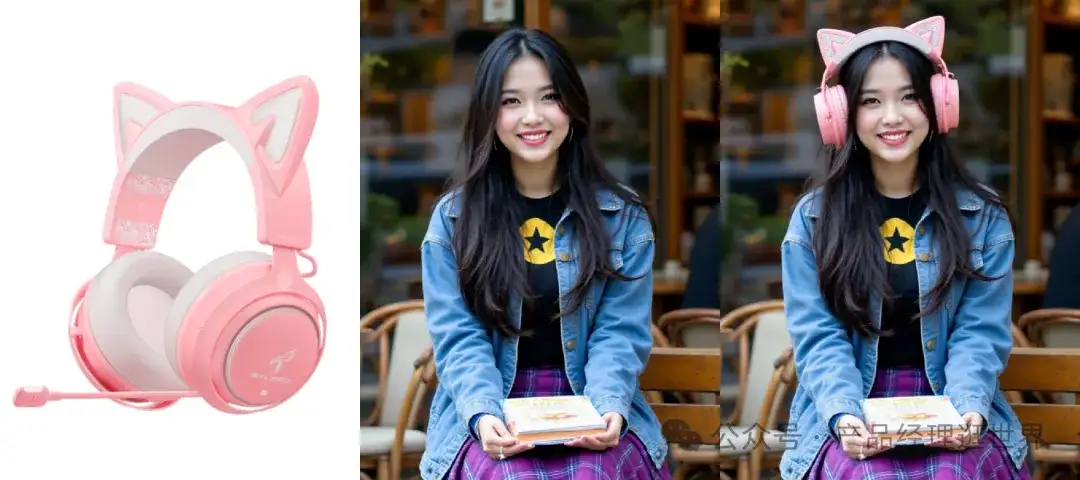
好吧,最后,她觉得一个人在咖啡厅好无聊,想听歌,行,戴个耳机吧。




以就是通过一个女生的日常来演示万物一致性生图的工作流的效果。所以,它能赋能的场景有很多:
场景一:电商产品图生成。
场景二:LOGO迁移。
场景三:模特上装。
场景四:自由转移生图
都看到这里了,点赞、关注、在看支持一下我们吧。
以上是closerAI团队制作的stable diffusion comfyUI closerAI开发的closerAI搭建出closerAI flux万物一致性生图工作流V2版本的介绍,大家可以根据工作流思路进行尝搭建
当然,也可以在我们closerAI会员站上获取对应的工作流。
更多AI前沿科技资讯,请关注我们:

closerAIGCcloserAI,一个深入探索前沿人工智能与AIGC领域的资讯平台,我们旨在让AIGC渗入我们的工作与生活中,让我们一起探索AIGC的无限可能性! 7篇原创内容 公众号

产品经理逛世界一只在互联网PM浪迹多年的吉米猫,希望与大家一起分享,一起成长,一起用发现的眼光看世界,用一颗产品心分析世间万物。个人资源分享网站:www.douyoubuy.cn 833篇原创内容 公众号
点击“阅读原文”跳转工作流
都看到这里了,点赞、关注、在看支持一下我们吧。
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网


评论(0)