
更多AI前沿科技资讯,请关注我们:

closerAIGCcloserAI,一个深入探索前沿人工智能与AIGC领域的资讯平台,我们旨在让AIGC渗入我们的工作与生活中,让我们一起探索AIGC的无限可能性! 7篇原创内容 公众号

产品经理逛世界一只在互联网PM浪迹多年的吉希望与大家一起分享,一起成长,一起用发现的眼光看世界,用一颗产品心分析世间万物。个人资源分享网站:www.douyoubuy.cn 841篇原创内容 公众号
【closerAI ComfyUI】物体转移术之万物换背景,控制强度由高到低,令主体与参考图相互融合,这个思路你看怎么样?大家好,我是Jimmy。上期我们介绍了基于flux模型完善生态下使用三重控制实现物体的高度一致性重绘,实现了电商产品图生成、LOGO迁移、模特上装、自由转移生图等多个应用场景。大家可以重新仔细看回上期内容:【closerAI ComfyUI】很强!flux生态下的三重控制力现物一致性生图,这个思路很屌很强很实用,建议收藏学习
我们迭代出多个版本,分别对应不同场景的应用。直接拿来安装好缺失节点和模型后直用,上传图,自动蒙版+手动蒙版即可生图。
这次是基于换背景的场景——closerAI flux三重控制万物生图工作流(万物换背景) ,工作流全貌如下图示:
图片上传失败重试
主要实现功能:万物换背景,保持主体不变更换背景。背景根据参考图进行风格迁移生成。
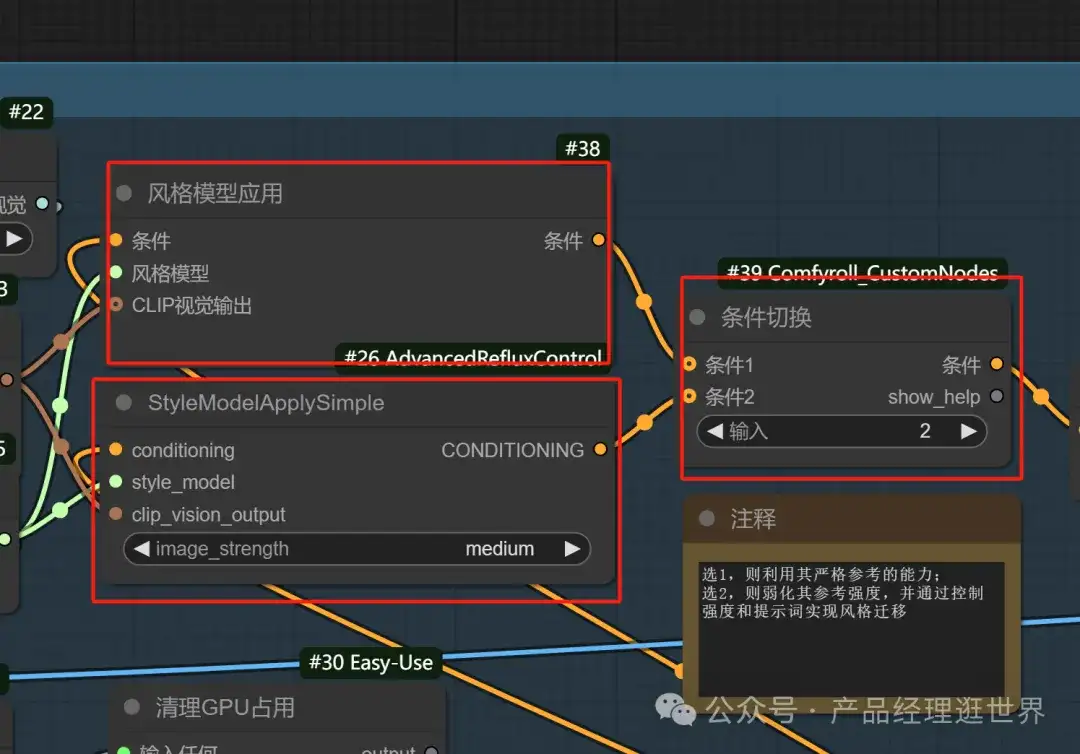
主模块自动版+手动蒙版抠图去背,三重控制工作区,展示区,高清放大。
换背景的思路和方法有很多,这种方法来换背景的好处,主要是利用FLUX能力将主体和想要的背景能更好地融合来一起,形成一张主体跟背景有关联的符合逻辑的图。当然,光影可以尝试在提示词中加入即可。
操作方法:2步!
1)加载参考图,参考图用于生成。通过条件选择,控制参考强度,即自由度。选1是原生控制,相当于复制参考图生成。选2可控制参考强度,一共有5档。

同时加载一张要更换背景的照片。

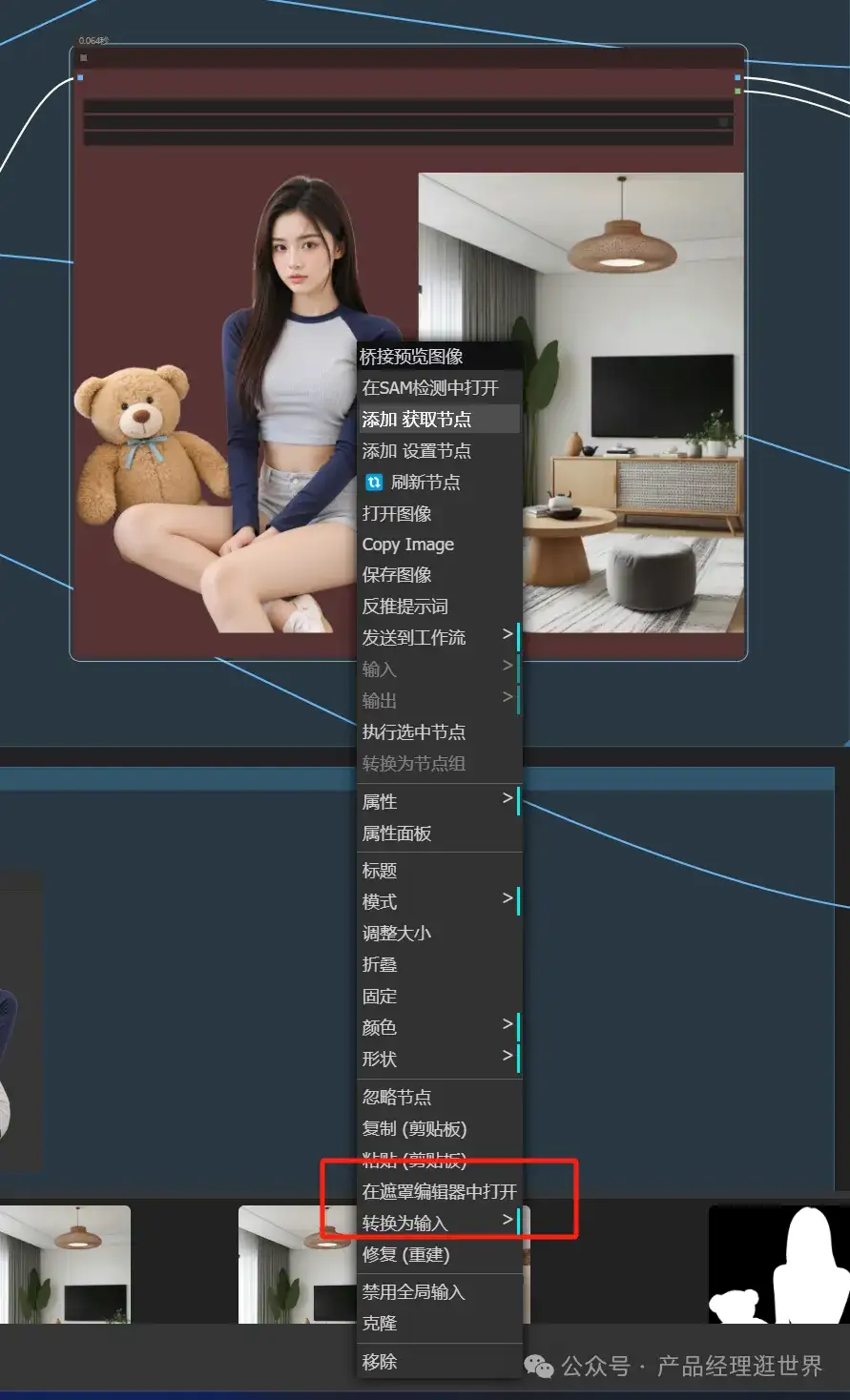
2)第二步直接执行队列生图,工作流会提提示手动修补蒙版,然后在蒙版区右键“在遮罩编辑器中打开”,进行蒙版调整,有无修改都要记得点击保存,然后再执行队列进行图,等完成。

效果:
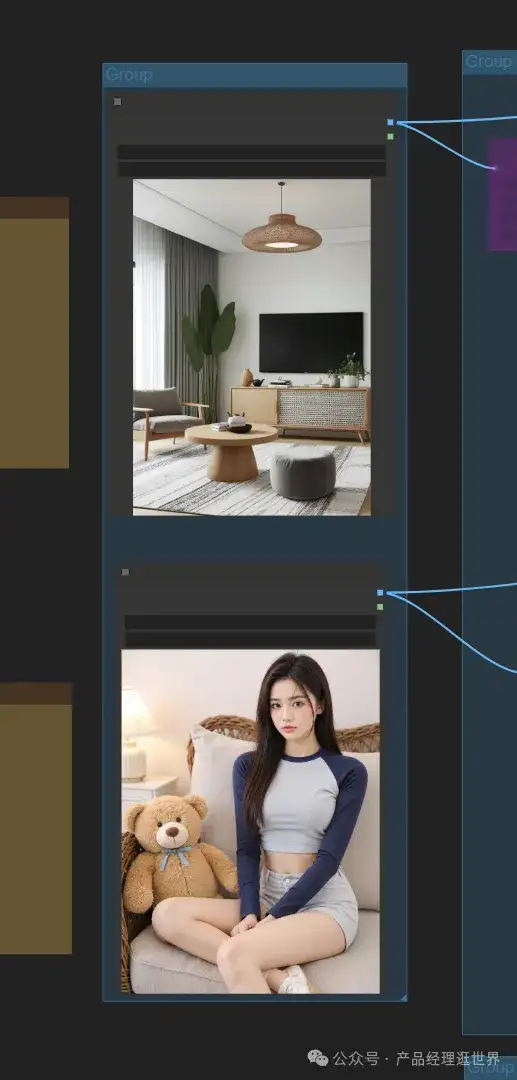
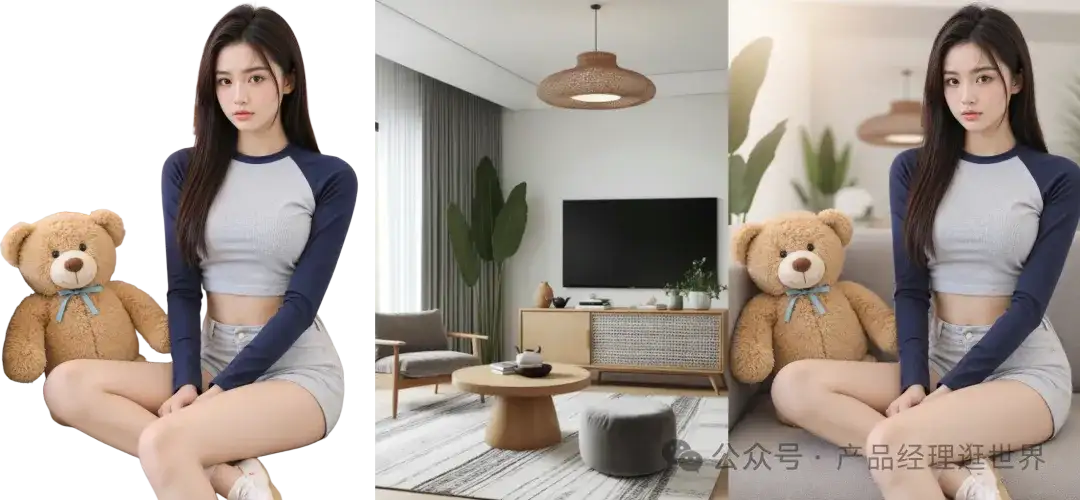
下面是原图输入,即将右边照片更换至左边风格的图片中。

以下是效果:



下面参考风格选2,设置成中等强度,提示词不写。然后生图:


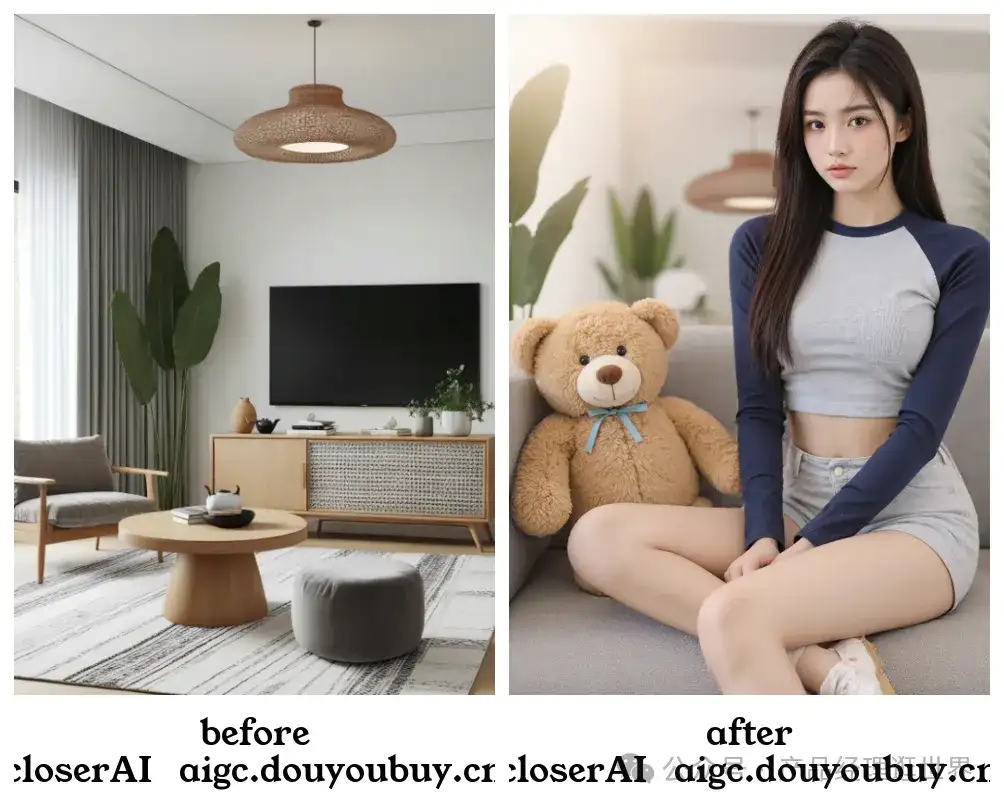
下面参考风格选2,强度设置成Low,提示词写:床边。然后生图:
左边是参考风格,故意找了张人物不是场景来测试,可以看出参考了它的构图和色彩,在右图结果可见是根据提示词床边来生成,遵循提示词,同时参考了左边参考图的风格和构图进行生图。
图片上传失败重试

图片上传失败重试
以上参考图控制了尺寸生成,设置成常规了768*1024。配置好的可以设置得高一点。总结下换背景的思路和方法有很多,这里提供是的一种一致性生图思路,如果想控制力强,跟提供的参考图一样的背景,在风格参考区,条件切换成1。如果想自由度高,切换成2,参考度中度。如果想参考+提示词控制,则强度调成LOW。这种方式自由度高。
以上是closerAI团队制作的stable diffusion comfyUI closerAI flux三重控制万物生图工作流(万物换背景)介绍,大家可以根据工作流思路进行尝试搭建。
当然,也可以在我们closerAI会员站上获取对应的工作流。
更多AI前沿科技资讯,请关注我们:

closerAIGCcloserAI,一个深入探索前沿人工智能与AIGC领域的资讯平台,我们旨在让AIGC渗入我们的工作与生活中,让我们一起探索AIGC的无限可能性! 7篇原创内容 公众号

产品经理逛世界一只在互联网PM浪迹多年的吉米猫,希望与大家一起分享,一起成长,一起用发现的眼光看世界,用一颗产品心分析世间万物。个人资源分享网站:www.douyoubuy.cn 841篇原创内容 公众号
点击“阅读原文”跳转工作流
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网


评论(0)