
更多AI前沿科技资讯,请关注我们:
【closerAI ComfyUI】太惊艳了!自由组合融图工作流打造你的创意作品,巨形宝可梦也能这样生成,创意无限制造,推荐学习!
大家好,我是Jimmy。上期我们介绍过用flux三重控制生成一些创意好玩的图片:没看的可以看看哟。
【closerAI ComfyUI】太不可思议了!flux三重控制还能这么玩,创意生产工具,只要你能想到就能给你生产!就是这么屌
这个推文中我们介绍了利用closerAI flux三重控制工作流生成了熊猫在广州塔下,

比卡丘在“装电视台”大楼外面:

其实,我们还能让图片更融合。因为我们之前工作流使用了图片组合的节点,能将多个素材组合在一起,然后利用redux进行融合生图。那怎么可以更融合呢?主要是要处理好图层的层次关系。
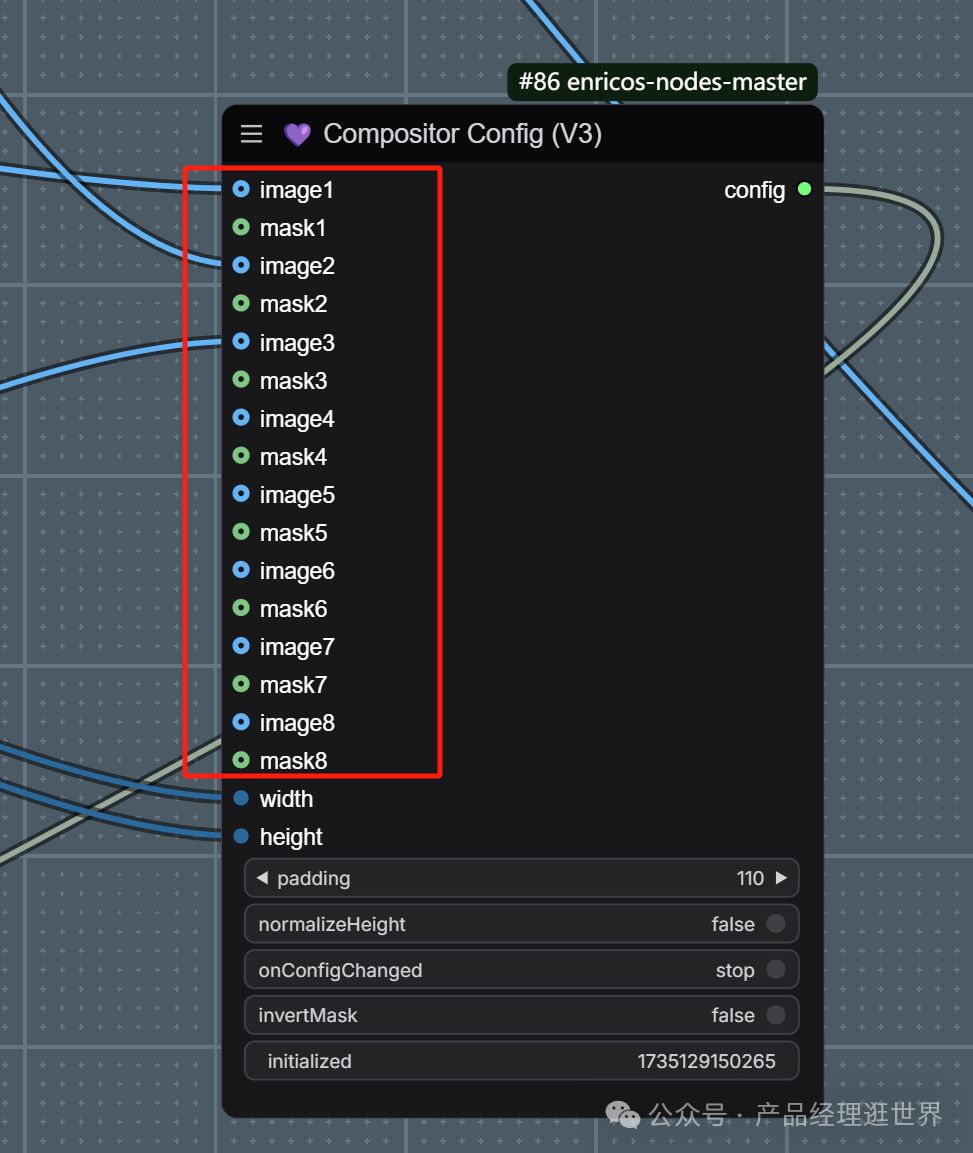
我们优化了一下工作流,加入多个素材进行组合以形成示例,大家可以加入很多个素材进行组合,如下图示:它能加入8个素材进行组成生图。

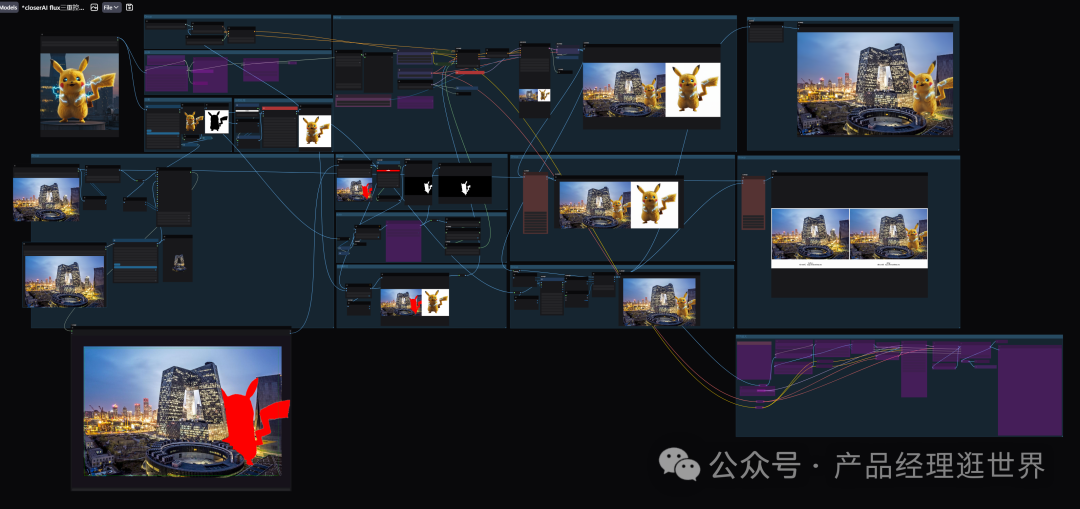
下面是我们closerAI flux三重控制万物迁移工作流V2(自动蒙版+实时构图)全貌。

本次优化加入了:多个图像素材组合,TTP放大功能。
下面我们主要演示如何做有层次的组合。
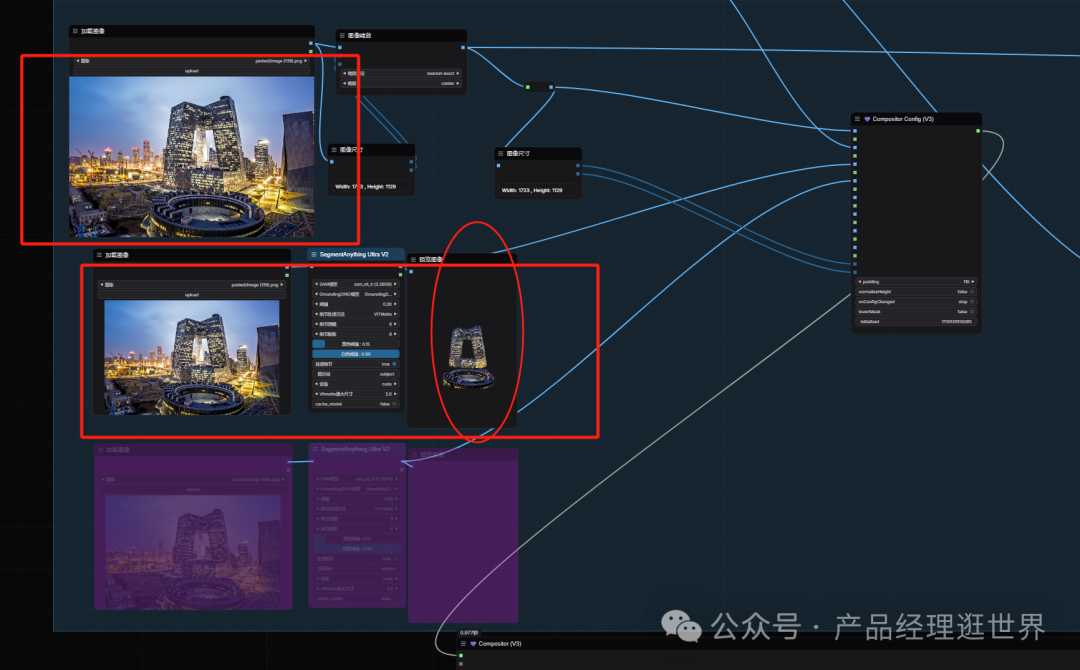
首先,加载一张主体图,这张主体图我AI大语言模型的文生图生成的。哈哈。素材嘛,充分利用多模态的大模型能力。

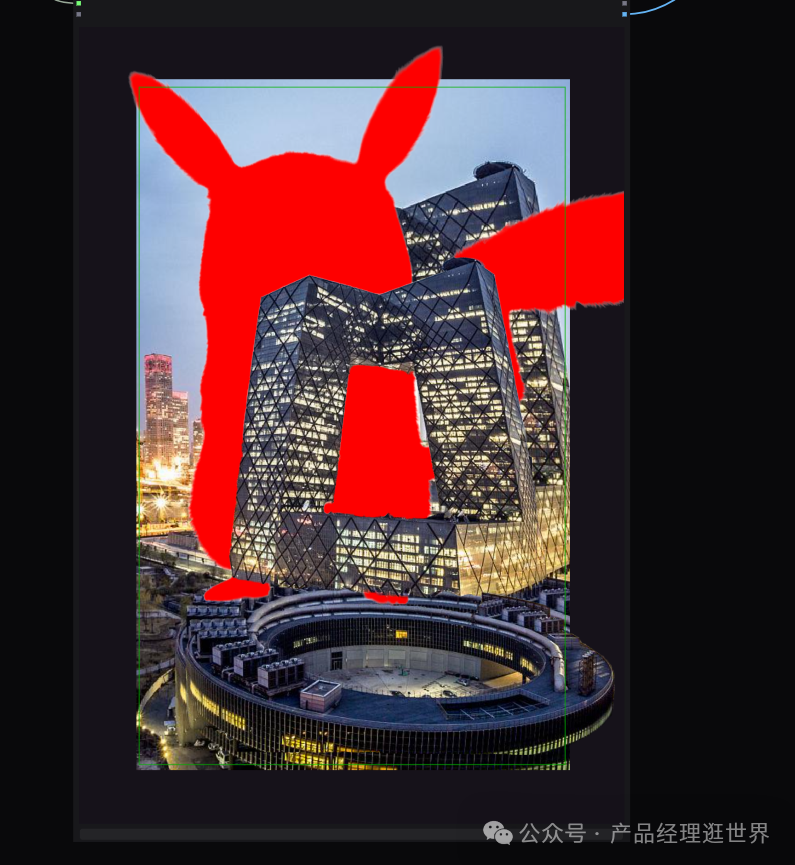
然后,还是找装电视台大楼照片,加载了两张,主要是一张当底图,一张用来抠出主体去掉背景,

把比卡丘放中间后,把主体大楼的图层放在最顶层,让人看上去是比卡丘站在大楼后面。下图是举个例子了。


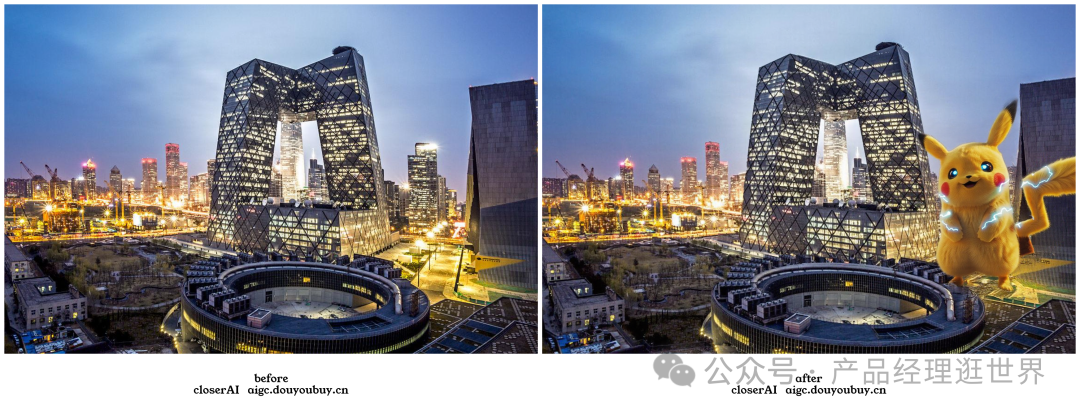
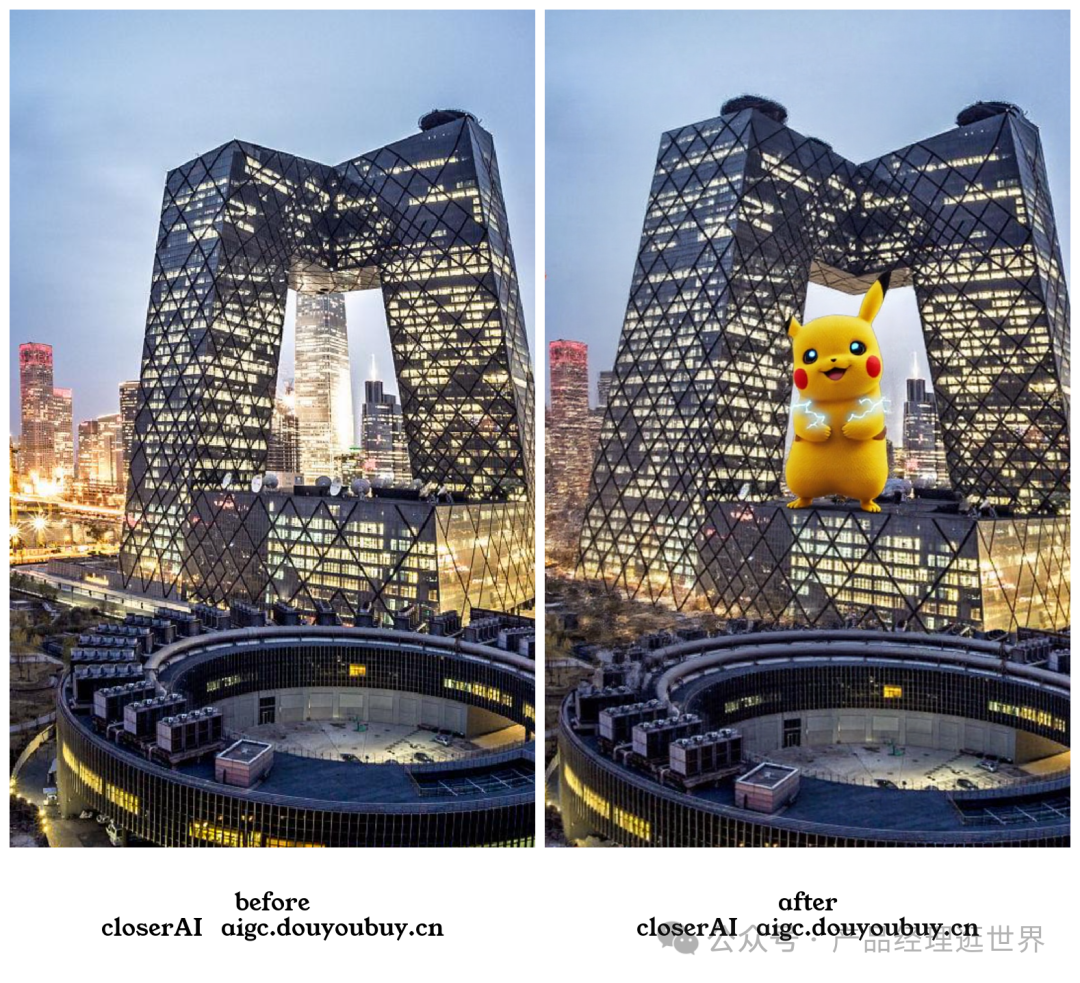
下面是生成的一些结果:






以上就是优化生图更加融合的一个思路,就是在构图的时候处理好素材之间的层次关系。当然,我们可以加入动版+动蒙版,画一些动作,让redux有更多的蒙版区域进行发挥。
AI绘图是以后AI视频的基础,有图有画面,就能图生视频,形成我们想要的内容视频。相信大家也看到最近比较火的巨形宝可梦的视频作品。我们也可以用我们生成的作品来进行图生视频。
请看:
这就是我利用whisk生成的图片。主要是大语言模型能理解比卡丘,能画得很好,所用它图生图。
地址:https://labs.google/fx/zh/tools/whisk
下面就是用它生成的图


这个体验站需要魔法才能用啦。
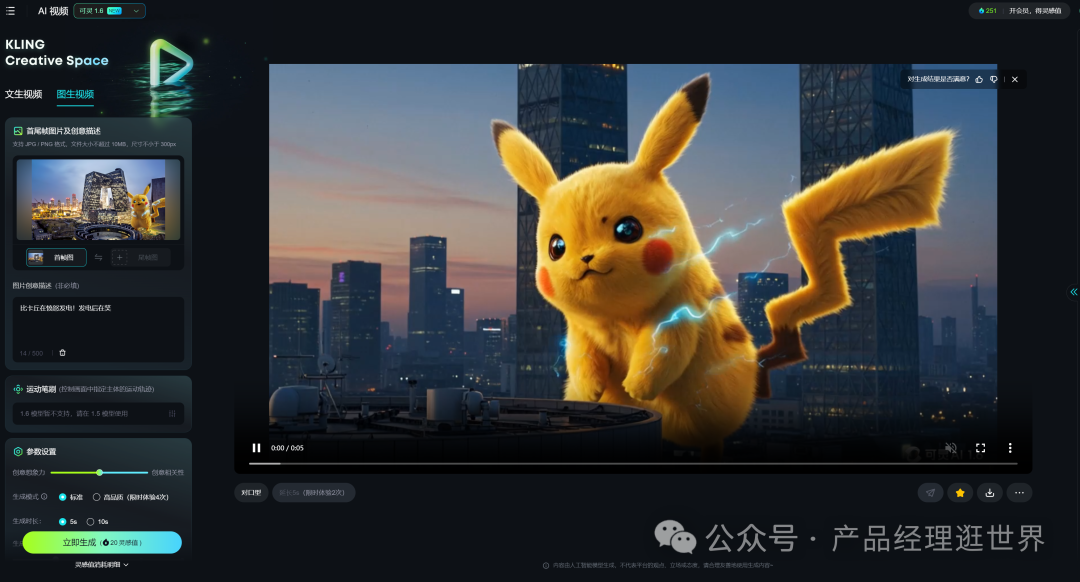
然后在可灵1.6模型进行图生视频。
视频提示词写:比卡丘在发电,边发电边笑

出来的效果非常棒。唯一阻碍它的应该就是算力了。主要是免费的东西要等很久,要快又要钱。哈哈。趁免费马上去玩下啊。
然后我也用我们comfyUI工作流中生成的图进行图生视频。没错啦,这只比卡丘就是用大语言模型生成的,然后通过我们closerAI 三重控制工作流融入装电视台大楼图片中的。就是上面的例子。

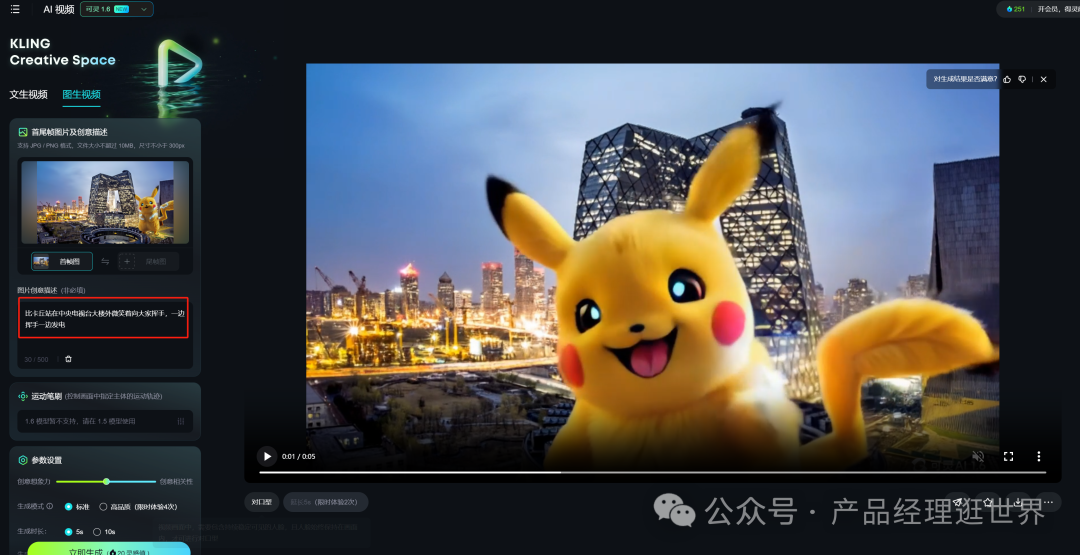
我们就用我们生成的这张图,用可灵AI图生视频。
提示词写:比卡丘站在中央电视台大楼外微笑着向大家挥手,一边挥手一边发电

是不是很惊艳?!太棒了,科技进步大家都能当导演了。
好啦,以上就是介绍了利用comfyUI基于flux生态的三重控制生图,实现创意生产的思路,同时也为大家分享了图生视频的思路。还是那句话,图片画面是视频的基础。comfyUI是本地生产力最优工具!
以上是closerAI团队制作的stable diffusion comfyUI closerAI开发的closerAI flux三重控制万物迁移工作流V2(自动蒙版+实时构图)介绍以及图生视频的思路讲解,大家可以根据工作流思路进行尝试搭建。
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网


评论(0)