
更多AI前沿科技资讯,请关注我们:
【closerAI ComfyUI】快速洗图!高效快速的提示词反推节点——cliption,让洗快人一步不爆显存!
大家好,我是Jimmy。反推提示词的节点有很多,像Florence2 、Joycaption2、喵手等。都是非常优秀的。但是呢,就是占用设备资源,加载模型需要一定时间,有时间还还推很久。(当然这里指的是低配置的,高配16G以上的请忽略)。今天介绍一个小而快,效果好的节点cliption。
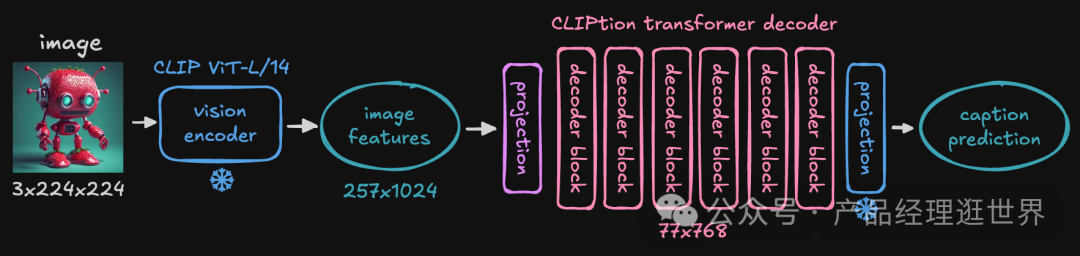
小而快的cliption提示词生成节点介绍

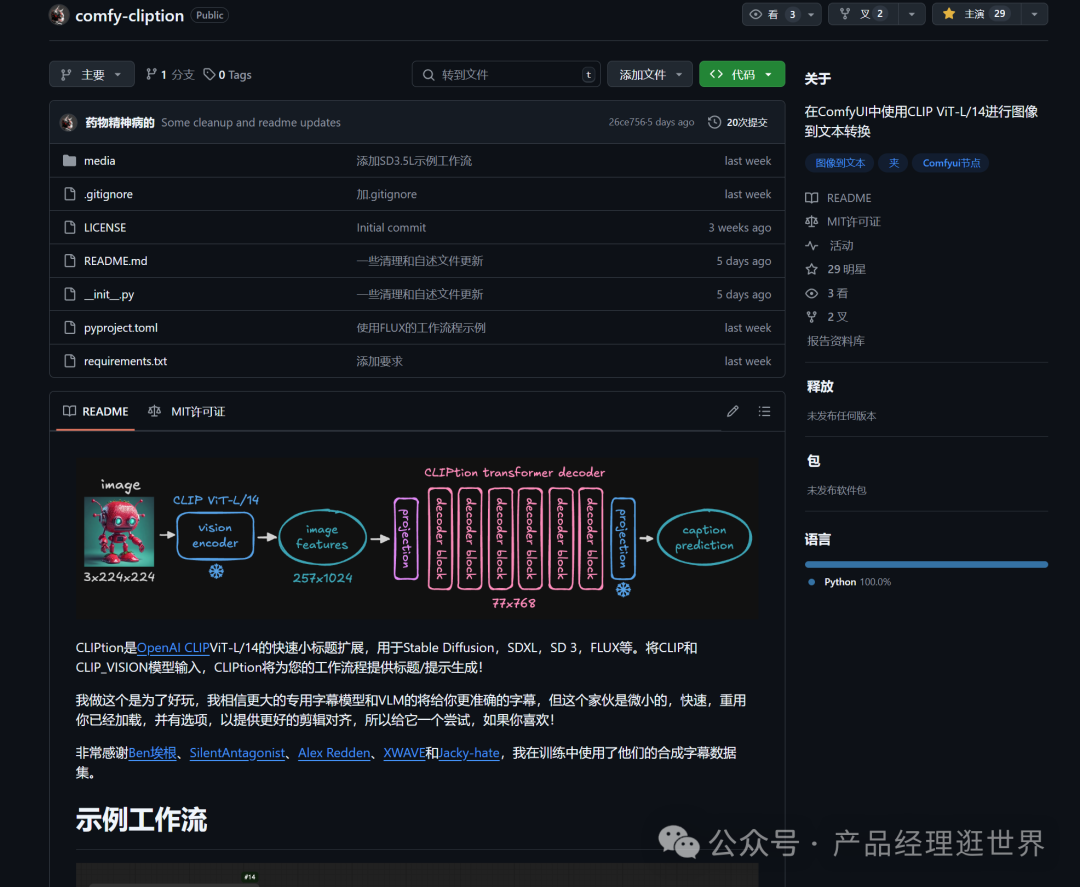
comfyUI中的实现,地址如下:
在工作流中使用clip Vit-L /14进行图像到文本转换。可用SDXL、SD3、flux。

安装方法:
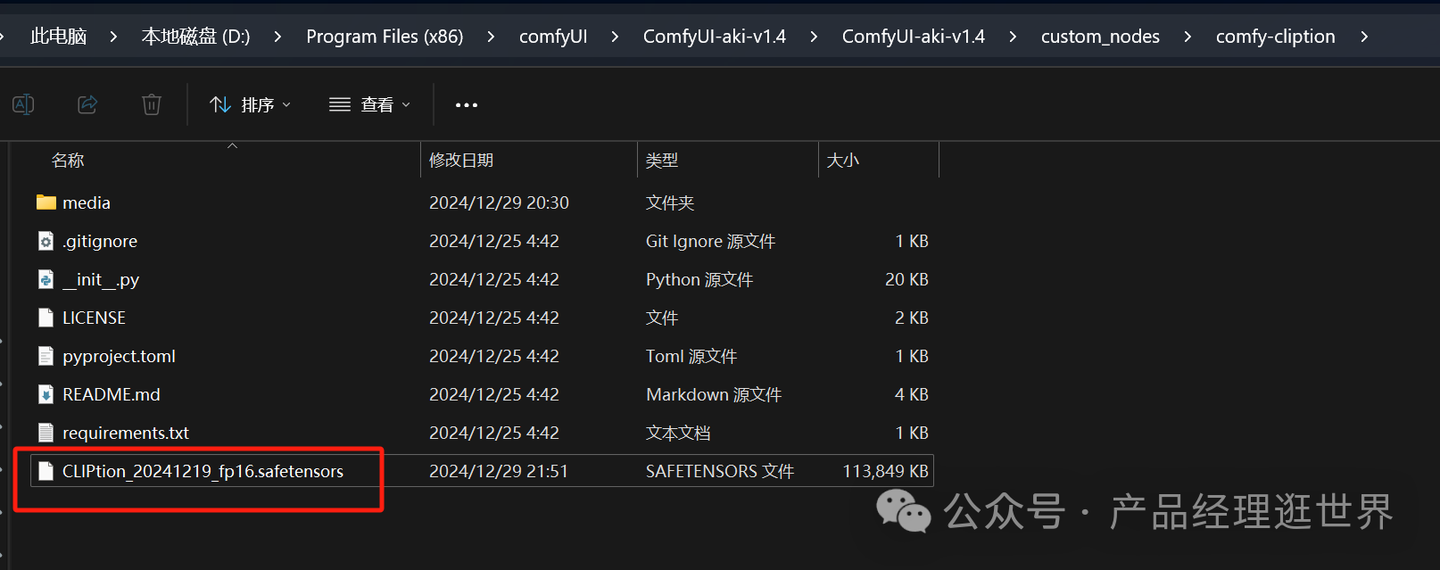
节点安装方法还是一如既往的安装,在它主页的“代码”,直接下载解压放入D:\Program Files (x86)\comfyUI\ComfyUI-aki-v1.4\ComfyUI-aki-v1.4\custom_nodes\comfy-cliption

下载两个clip模型,一个clip-l 这个玩过flux、SD3生图的基本都有了。还要下载一个:CLIPtion_20241219_fp16.safetensors。大家在它主页点击跳转下载即可。下载后放到如下路径中。

然后加载官网中的示例工作流,
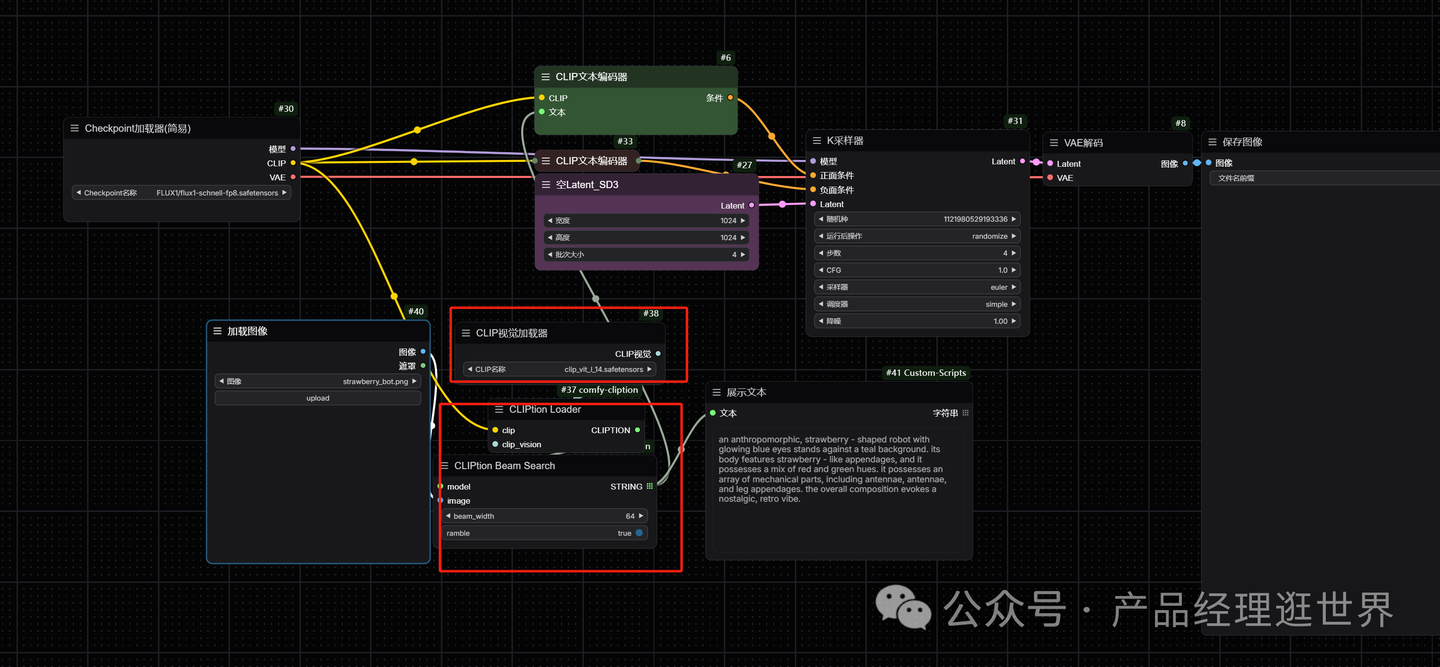
示例工作流如下:以下是在flux下使用cliption反推的示例工作流。

用很简单了。
这里我们修改了一下。如下图示。

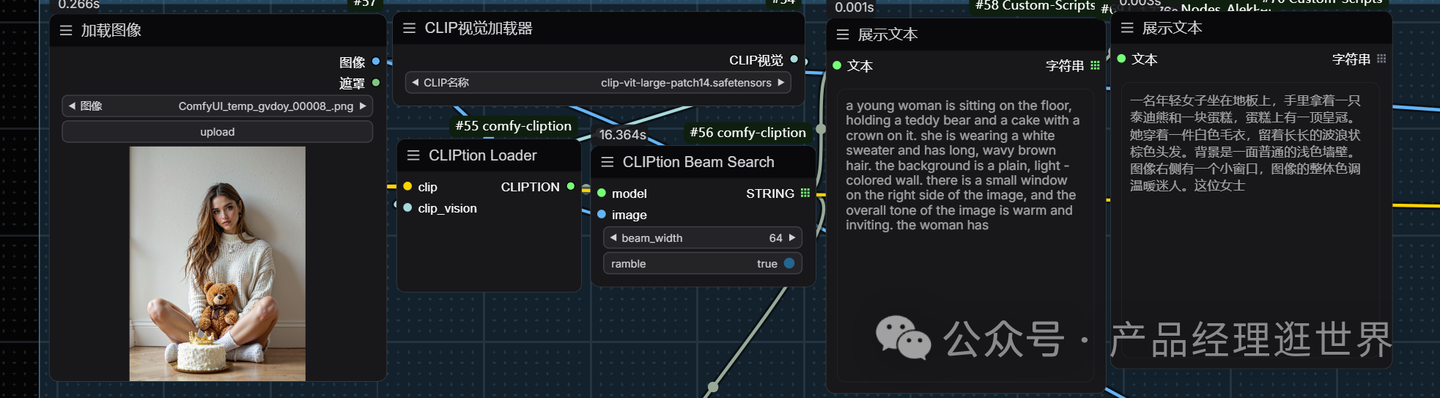
我们加载一张图片,看下它反推的:
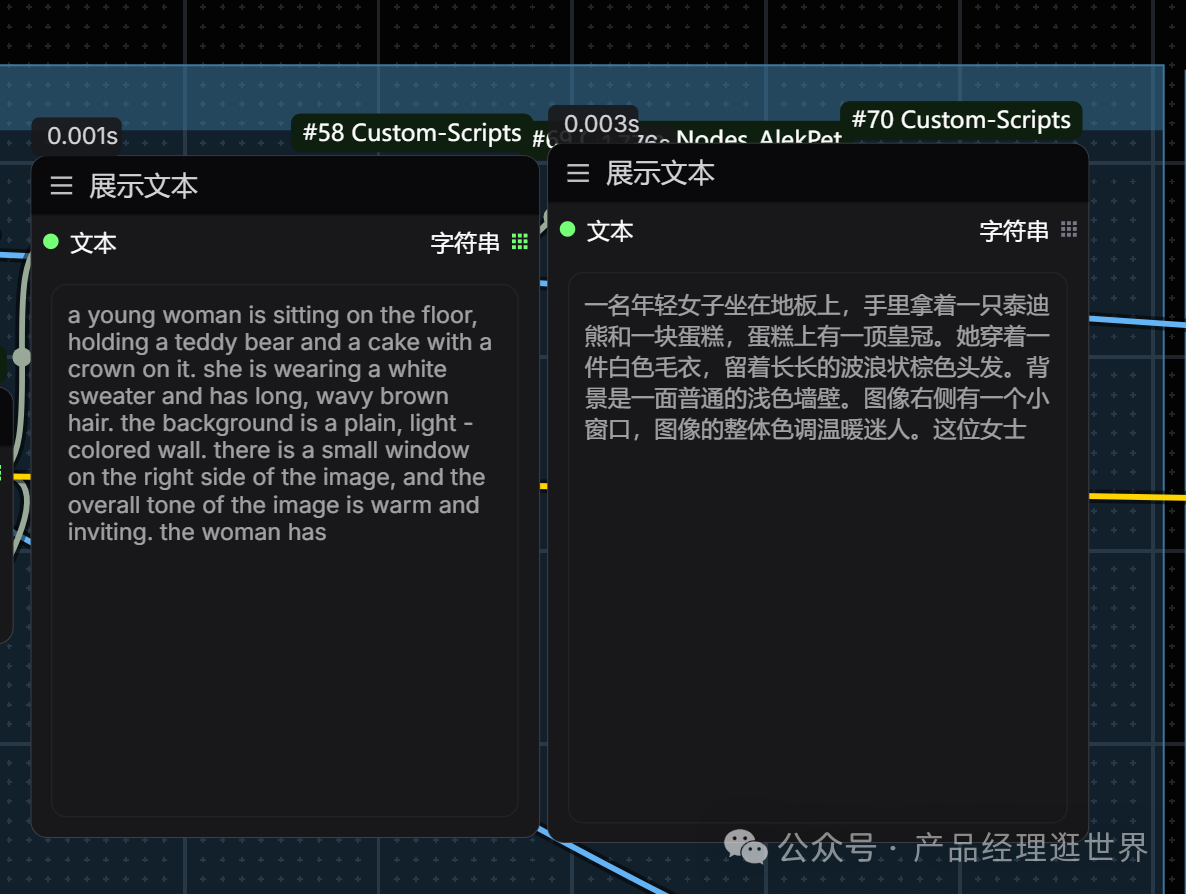
a young woman is sitting on the floor, holding a teddy bear and a cake with a crown on it. she is wearing a white sweater and has long, wavy brown hair. the background is a plain, light - colored wall. there is a small window on the right side of the image, and the overall tone of the image is warm and inviting. the woman has
我们加入翻译节点:

然后通过flux文生图。这里我用了水墨风格的Lora,最近喜欢这种风格。

我们可以看到女生、蛋糕、熊,都有了。
以上就是我们利用cliption进行反推的效果。没跟其它作对比,因为根本不用对比。一个100多M的模型就能搞掂的,它十分适合利用在洗图中。因为有时候我们需要快速出提示词进行生图。而它的出现就是为我们提供了高效反推成自然语言描述的提示词解决方案。
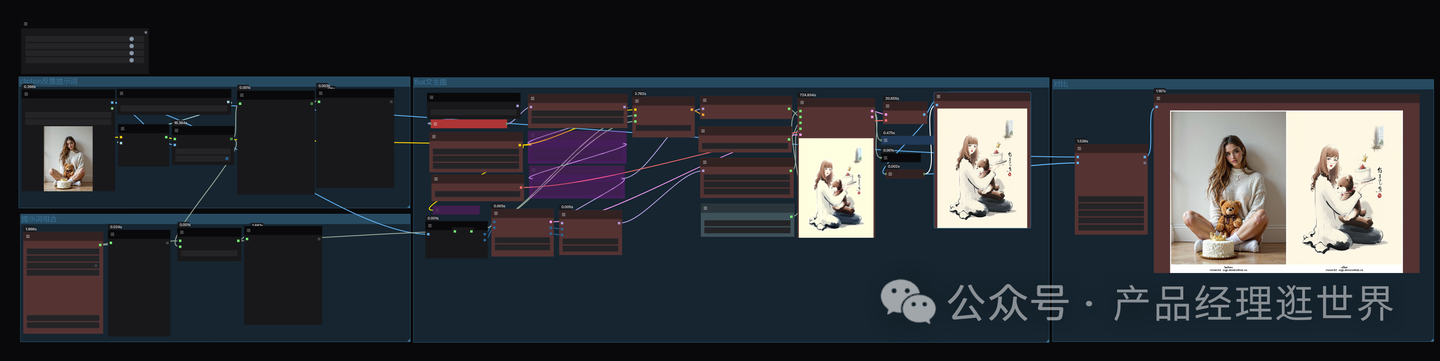
以上是我们基于这个节点打造的closerAI flux万物水墨风格化工作流全貌如下:

加载图像,利用cliption反推出提示词,再用提示词组合形成最终提示词,加入水墨lora生图。能很好的保留加载图像的元素,从而实现万物水墨化。


以上就是这个cliption提示词节点的介绍、安装和使用,以及closerAI团队制作的stable diffusion comfyUI closerAI开发的closerAI flux万物水墨风格化工作流全貌介绍,大家可以根据工作流思路进行尝试搭建。
当然,也可以在我们closerAI会员站上获取对应的工作流。
更多AI前沿科技资讯,请关注我们:
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网


评论(0)