
更多AI前沿科技资讯,请关注我们:
【closerAI ComfyUI】惊艳!AI换衣换材质新玩法!水果衣服引领时尚,这套工现衣服材质更换与融合,必须玩起来!
大家好,我是Jimmy。这期我们主要讨论如何使用stable diffusion comfyUI 搭建工作流实现衣服材质的变换,输入参考图,参考物品的材质,迁移至目标人物衣服上。搞个极端的,就直接变成水果衣服!
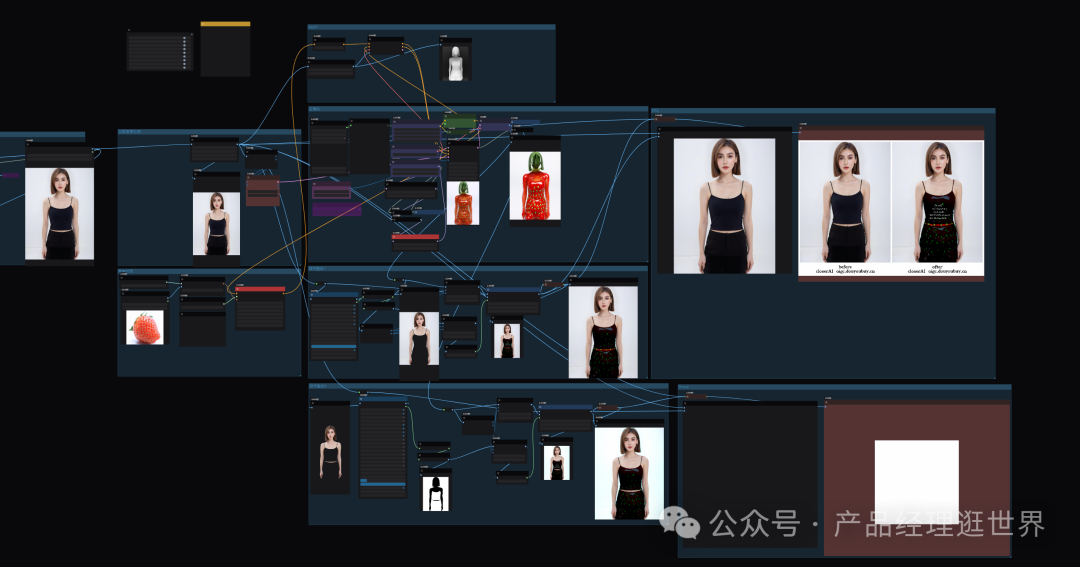
首先搭建一个工作流:以下是我们closerAI 搭建的closerAI flux AI换衣服材质工作流全貌:
主体工作流:

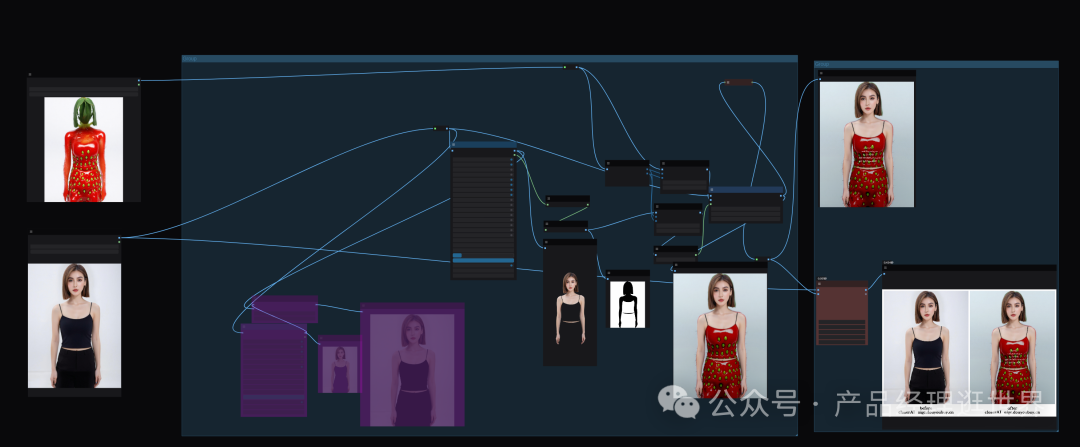
细节还原手动调整参数工作流:

工作流思路:通过高级的redux控制节点,实现材质的控制。并将目标人物的衣物进行自动蒙版后,加入depth controlnet进行一起生图。通过细节还原模块,控制衣物与材质关系。这里需要手动根据每张图的情况手动调节还原的参数。
工作流主要模块:redux高级控制、flux depth controlnet、细节还原。
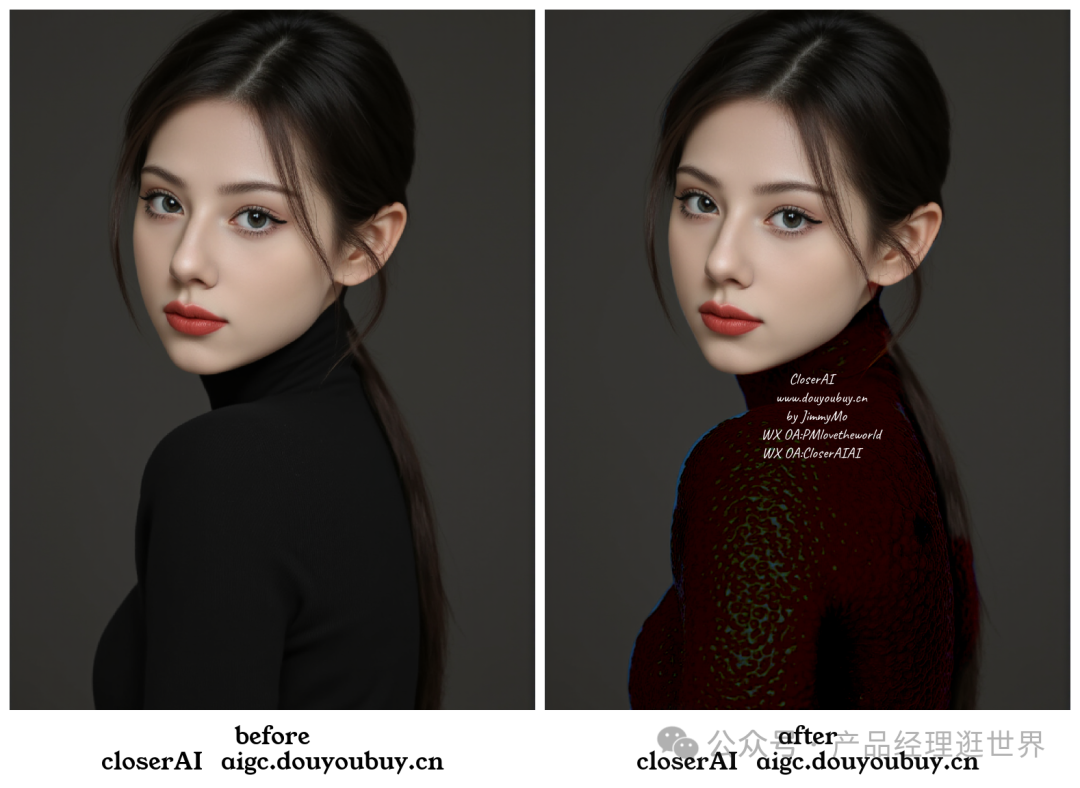
效果如下:
加载一张材质参考图如下:

输出结果如下:

加载材质参考图如下:

输出结果如下:



输出结果如下:


输出结果如下:



输出结果如下:





以上是closerAI团队制作的stable diffusion comfyUI closerAI开发的closerAI flux AI换衣服材质工作流介绍,大家可以根据工作流思路进行尝试搭建。
当然,也可以在我们closerAI会员站上获取对应的工作流。
更多AI前沿科技资讯,请关注我们:
点击“阅读原文”跳转工作流
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网


评论(0)